You can style the MultiColumnCombo control UI in different ways. MultiColumnCombo allows you to style its elements using Styles property of the C1MultiColumnCombo, which allows you to easily style all visual aspects of the control.

Use the following code to apply different styles to the different elements of the MultiColumnCombo control. This example uses the sample code from Bound Mode.
| C# |
Copy Code
|
|---|---|
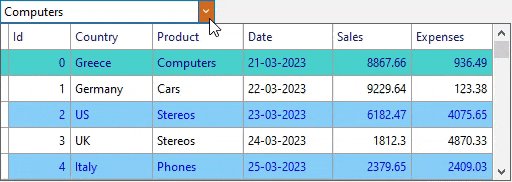
mcc.Styles.Button.Default.BackColor = System.Drawing.Color.BlanchedAlmond; mcc.Styles.Button.Default.BorderColor = System.Drawing.Color.Brown; mcc.Styles.Button.Default.ForeColor = System.Drawing.Color.Brown; mcc.Styles.Button.Hot.BackColor = System.Drawing.Color.Cornsilk; mcc.Styles.Button.Hot.ForeColor = System.Drawing.Color.Chocolate; mcc.Styles.Button.HotPressed.BackColor = System.Drawing.Color.Chocolate; mcc.Styles.Button.HotPressed.ForeColor = System.Drawing.Color.Beige; mcc.Styles.Button.Pressed.BackColor = System.Drawing.SystemColors.HotTrack; mcc.Styles.Button.Pressed.ForeColor = System.Drawing.SystemColors.HighlightText; mcc.Styles.DropDownView.Alternate.BackColor = System.Drawing.Color.LightSkyBlue; mcc.Styles.DropDownView.Alternate.ForeColor= System.Drawing.Color.Blue; mcc.Styles.DropDownView.Highlight.BackColor = System.Drawing.Color.MediumTurquoise; mcc.Styles.DropDownView.Highlight.ForeColor= System.Drawing.Color.DarkBlue; mcc.Styles.DropDownView.SelectedColumnHeader.ForeColor = System.Drawing.Color.MidnightBlue; |
|