Layers
This topic give the user an idea about the concept of layers, as well as the types of layers that are used in Map control.
Layers basically help draw data on a map. It can be used to display geographical data through a map.
There are several types of layers supported by Map control.
Tile Layer
Tile layer is used to display the map tiles on a map using different tile sources. This is the first layer to be added to the map before adding any data to it. You can add the tile layer on a map using C1Map.TileLayer property. Once you add the tile layer on a map, you need to set the tile source for it using TileSource property of TileLayer class.
Adding Tile Source
C1Map uses three built-in tile sources, VirtualEarthAerialSource, VirtualEarthRoadSource, and VirtualEarthHybridSource. You can use any of these to define the tile source for the tile layer. You can also add custom tile sources as well, which is covered in detail in Map Source topic.
Following code illustrates the use of C1.Win.Map.TileLayer and TileSource property:
c1Map1.TileLayer.TileSource = new VirtualEarthAerialSource();
Vector Layer
The Vector layer allows you to place various objects with geographic coordinates on the map which help draw political borders for countries and states and add geographical details like airplane routes.
Following are the main vector elements that can be used on the vector layer:
Vector Placemark
The VectorPlacemark is an object attached to the geographical point. The placemarks have scale-independent geometry where coordinates are expressed in pixel coordinates and optional label (any UIElement). The placemarks are typically used for labels, icons, marks on the map.

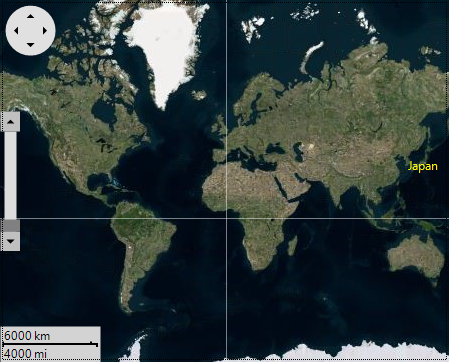
Let's see how to add a label:
You can use the following code to add a label to a geographic point using VectorLayer and VectorPlacemark:
// Add source
c1Map1.TileLayer.TileSource = new VirtualEarthAerialSource();
// Add vector layer
var vl = new C1.Win.Map.VectorLayer();
c1Map1.Layers.Add(vl);
// Add placemark
var pm = new C1.Win.Map.VectorPlacemark();
pm.Geometry = new GeoPoint(139, 35);
vl.Items.Add(pm);
// Add label
vl.LabelVisibility = LabelVisibility.Visible;
pm.Marker.Caption = "Japan";
pm.LabelStyle.ForeColor = Color.Yellow;
The above code adds a label to the map, gives a caption to it, and sets the font color for the label caption.
The Map control also allows you to customize the label added on a map. You can use the following properties to make further customizations to the label and marker:
Here is a list of Marker Properties.
| Properties | Description |
|---|---|
| Shape | Used to set the shape for a marker. |
| CustomShape | Specifies a custom shape for the marker. |
| LabelPosition | Specifies the label position relatively to the marker. |
| Size | Specifies the size of marker shape. |
You can also use other properties to set the style for Label using LabelStyle property of VectorPlacemark class. With this property, you can change the background color of label, width, and round radius of the label borders.
Vector Polyline
Similar to Polygon class, however it does not need to be a closed shape. The polyline is formed using geographical coordinates. The polylines are typically used for paths, routes etc.

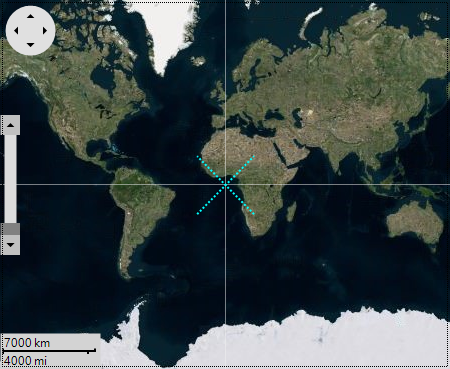
Let's see how to add a polyline using VectorPolyline class:
// Add polyline
var pline = new C1.Win.Map.VectorPolyline();
vl.Items.Add(pline);
//Provide the stroke style to the polyline
pline.Style.Stroke.Width = 2;
pline.Style.Stroke.Style = DashStyle.Dot;
pline.Style.Stroke.Color = Color.Aqua;
//Provide the geometry for polyline
pline.Geometry = new GeoMultiLineString(
new GeoLineString[]
{
new GeoLineString(new GeoPoint[]
{
new GeoPoint(20, -20),
new GeoPoint(-20, 20),
}),
new GeoLineString(new GeoPoint[]
{
new GeoPoint(-20, -20),
new GeoPoint(20, 20),
})
});
Vector Polygon
Similar to Polyline, VectorPolygon draws a polygon, which is a connected series of lines that form a closed shape. The polygon is formed using geographical coordinates. The polygons are typically used for borders, regions etc.

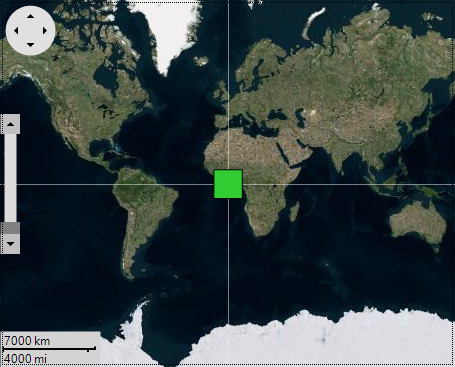
Let's see how to add a polygon using VectorPolygon class:
// Add the polygon vector (C1.Win.Map.VectorPolygon) into a vector layer.
var polygon = new C1.Win.Map.VectorPolygon();
vl.Items.Add(polygon);
// Customize the polygon
polygon.Style.BackColor = Color.LimeGreen;
// Provide the geopoint location for the polygon
polygon.Geometry = new GeoPolygon(new GeoLinearRing[]
{
new GeoLinearRing(new GeoPoint[]
{
new GeoPoint(-10,-10),
new GeoPoint(-10,10),
new GeoPoint(10,10),
new GeoPoint(10,-10),
}),
});
Virtual Layer
The virtual layer displays elements over the map supporting virtualization and asynchronous data loading. It can be used to display an unlimited number of elements, as long as not many of them are visible at the same time. The Virtual layer has been covered in detail in the Virtualization topic.


