- List for WinForms Overview
- Key Features
- Design-Time Support
- Quick Start
- Data Binding
- List Items
- Data Views
- Data Presentation
- Format
- Split Presentation
- Search
- Sort
- Navigation
- Scroll Bar
- Selection
- Virtualization
- Display Images
- ToolTips
- Bookmarks
- Export, Import, and Print
- Customization
- Styling and Appearance
- Integration with C1Combo
Size and Scale Splits
List gives you full control over the size and scaling of individual splits. You can configure a split to occupy an exact width or height, hold a fixed number of columns or rows, or adjust its size proportionally in relation to other splits.
The Split class provides SplitSize and SplitSizeMode properties to set the size and sizing mode of splits, respectively. The SplitSize property specifies the size of split in the specified units and the SplitSizeMode property specifies the unit of measurement. The SplitSizeMode property takes input from the SizeModeEnum enumeration to set the sizing mode to one of the following:
| Size Mode | Description |
|---|---|
| Scalable | The SplitSize indicates the relative size of the split with respect to other scalable splits. |
| Exact | The SplitSize indicates the size of the split in pixels. |
| NumberOfColumns | The SplitSize indicates the number of columns to be displayed in the split. |
Scalable Splits
A scalable split uses the value of its SplitSize property to determine the percentage of space occupied by the split. For any scalable split, the percentage is determined by dividing its SplitSize value by the sum of the SplitSize values of all other scalable splits. Thus, you can consider the SplitSize property of a scalable split to be the numerator of a fraction, the denominator of which is the sum of the scalable split sizes. Scalable splits compete for the space remaining after nonscalable splits have been allocated. By default, all splits are scalable, so they compete for the entire list display region. Also note that when there is only one split in the List control, it spans the entire width of the List. In this case, the value of SplitSizeMode property is set to Scalable and the value of SplitSize property is set to 1. Setting either of these properties has no effect when there is only one split.
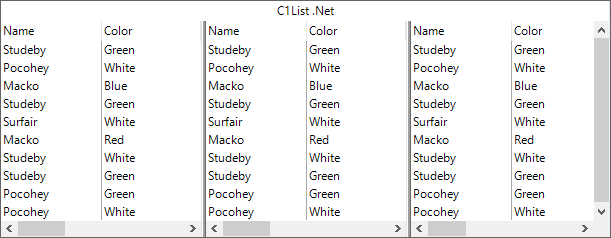
The following image shows how the List control appears on creating two horizontal splits.

Notice that each split occupies 1/3 of the total list space. This is because there are three scalable splits, and each split has a SplitSize of 1. However, you can change the sizes of the splits to 1, 2, and 3, respectively as shown in the following image.

The above image shows that the sum of the split sizes (1+2+3) is 6, so the size of each split is a fraction with the numerator being the value of its SplitSize property and a denominator of 6 as showcased in the following code.
// Change relative size to 1.
this.c1List1.Splits[0].SplitSize = 1;
// Change relative size to 2.
this.c1List1.Splits[1].SplitSize = 2;
// Change relative size to 3.
this.c1List1.Splits[2].SplitSize = 3;
Exact Splits
An exact split uses the value of its SplitSize property as its fixed width in container coordinates. Exact splits gets truncated if they do not fit within the horizontal list boundaries. This mode is not applicable when a list contains only one split.
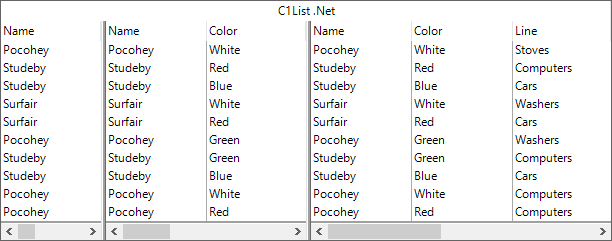
The following image shows the appearance of exact splits in the List control. Here, the fixed-size split in the middle (Split1) is configured to exactly 250 pixels, and the remaining splits compete for the space remaining in the list. Since the remaining splits are both scalable splits, they divide the remaining space among themselves according to the percentages calculated using their SplitSize property values. So, the leftmost split occupies 1/3 of the remaining space, and the rightmost split occupies 2/3.

The following code snippet demonstrates how to set the size and mode of splits by setting the SplitSize and SizeMode properties, respectively.
//sets the size mode of first split to scalable
this.c1List1.Splits[0].SplitSizeMode = SizeModeEnum.Scalable;
this.c1List1.Splits[0].SplitSize = 1;
//sets the size mode of second split to exact
this.c1List1.Splits[1].SplitSizeMode = SizeModeEnum.Exact;
this.c1List1.Splits[1].SplitSize = 250;
//sets the size mode of the third split to scalable
this.c1List1.Splits[2].SplitSizeMode = SizeModeEnum.Scalable;
this.c1List1.Splits[2].SplitSize = 2;
Fixed-Column Splits
A fixed-column split uses the SplitSize property to indicate the exact number of columns that should always be displayed within the split. These splits behave almost identically to exact splits, except their size is determined by the width of an integral number of columns. The width, however, is dynamic, so resizing the columns or scrolling so that different columns are in view causes the entire list to reconfigure itself. This mode is primarily used to create fixed columns that do not scroll horizontally. However, it can be used for a variety of other purposes as well. Also, this mode is not applicable when a list contains only one split.


