Titles
Titles are the text fields that appear on a chart and are used to give description about the chart data.

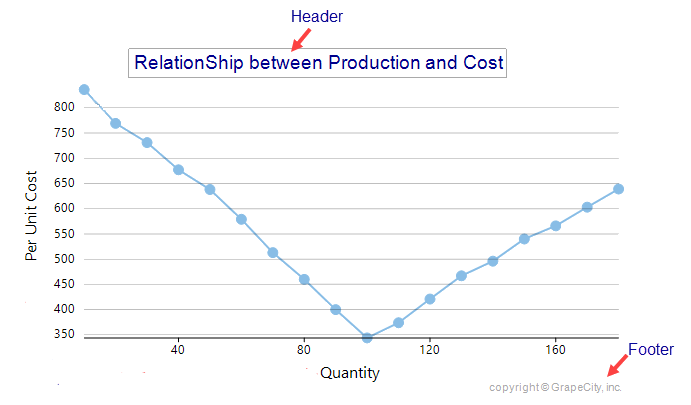
Set Chart Titles
There are two types of chart titles that can be added to a FlexChart: a Header and a Footer. Headers are generally used for summarizing the chart and tell what a particular chart is all about. On the other hand, Footers are generally used for mentioning the copyright information or source of data used in the chart. You can set the header and footer of a chart by using the Content property which can be accessed through Header and Footer property which are of the type ChartTitle class.
flexChart1.Header.Content = "DateWise Revenue";
flexChart1.Footer.Content = "Sales for this year";
flexChart1.Footer.HorizontalAlignment = HorizontalAlignment.Right;flexChart1.Header.Content = "DateWise Revenue"
flexChart1.Footer.Content = "Sales for this year"
flexChart1.Footer.HorizontalAlignment = HorizontalAlignment.RightStyle Chart Titles
To style the header and footer of a chart so that they match with chart and rest of the UI of your application, FlexChart provides various styling properties through the ChartTitle class. You can style the titles such as setting the font, fill or stroke colors using the Style property. You can also change its HorizontalAlignment, as well as set and customize the Border and BorderStyle.
flexChart1.Header.Style.Font = new Font("Arial", 14);
flexChart1.Header.Style.StrokeColor = Color.DarkBlue;
flexChart1.Header.Border = true;
flexChart1.Header.BorderStyle.StrokeColor = Color.DarkGray;
flexChart1.Header.HorizontalAlignment = HorizontalAlignment.Center;
flexChart1.Footer.Style.StrokeColor = Color.DarkGray;
flexChart1.Footer.Style.Font = new Font("Arial", 8);
flexChart1.Footer.HorizontalAlignment = HorizontalAlignment.Right;flexChart1.Header.Style.Font = New Font("Arial", 14)
flexChart1.Header.Style.StrokeColor = Color.DarkBlue
flexChart1.Header.Border = True
flexChart1.Header.BorderStyle.StrokeColor = Color.DarkGray
flexChart1.Header.HorizontalAlignment = HorizontalAlignment.Center
flexChart1.Footer.Style.StrokeColor = Color.DarkGray
flexChart1.Footer.Style.Font = New Font("Arial", 8)
flexChart1.Footer.HorizontalAlignment = HorizontalAlignment.Right

