DashboardLayout allows you to set the layout type to split layout which allows you to add multiple panels to the layout. When the DashboardLayout control is added to the form, by default its LayoutType is set to Split.
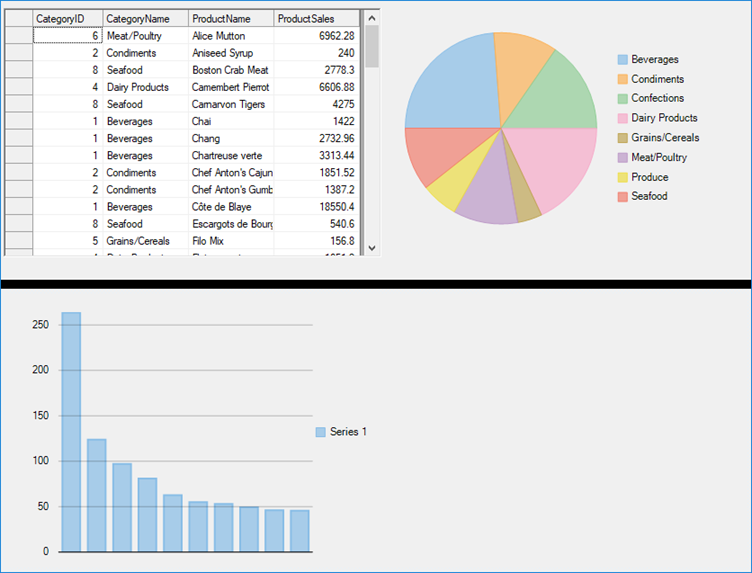
The following image shows controls arranged in split layout.

The split layout can be accessed by using the SplitLayoutControl property of C1DashboradLayout class. This property returns an instance of C1SplitContainer class which is further used to set the properties of split layout as shown in the following code:
To create a dashboard using split layout, refer Creating Dashboard with Split Layout.
Clicking on the split layout’s smart tag opens up its task menu with which you can add panels to the split layout. On adding the first panel to the split layout, it fills the entire layout’s space and adding the second panel splits the panel horizontally and adds a horizontal splitter bar that separates the two panels. However, you can change this behavior and split the panel vertically. To create a vertical split, set the first panel’s Dock property to Left.
The created panels are of the type C1SplitterPanel. You can edit the panels with the help of split layout’s Panels property or with the help of Edit Panels option in the split layout’s smart tag. The split layout contains the following four elements:
The position of C1SplitterPanel can easily be controlled by the Dock property. The C1SplitterPanel can be docked to the top, left, right or bottom on the container to which the C1SplitterPanel has been assigned. The last panel in the panel collection behaves a little different as the applied properties on the panel are ignored and its Dock property is set to Fill.
You can change the specific properties of a child container i.e. C1SplitterPanel as shown in the following code: