Drag and Drop
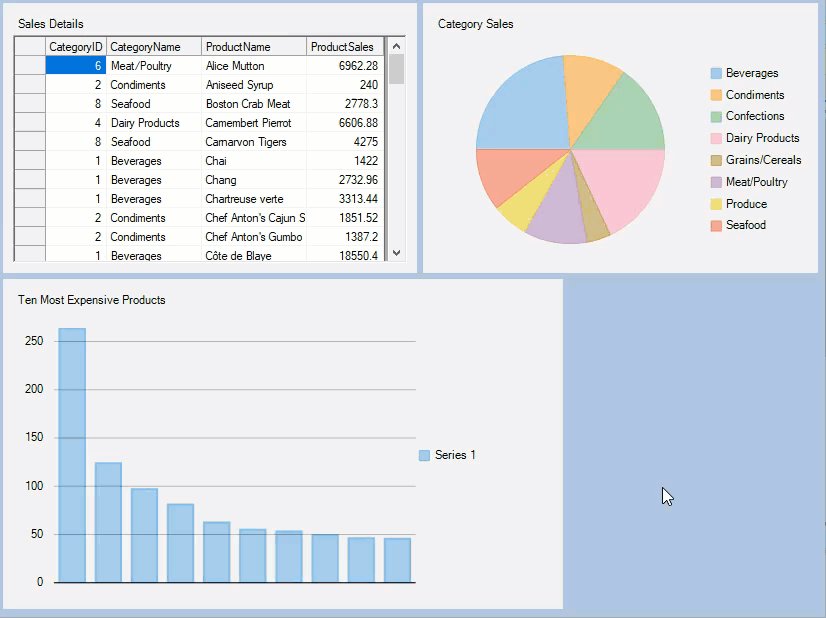
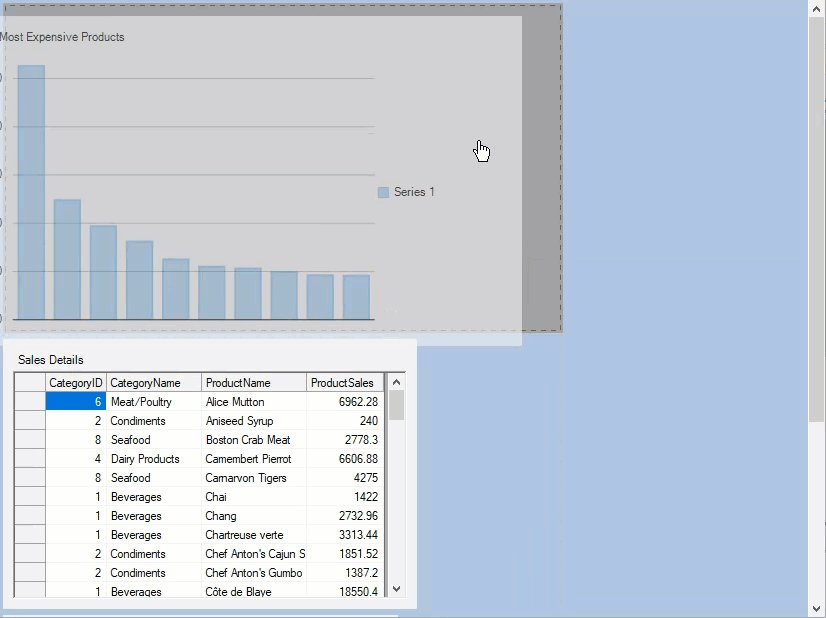
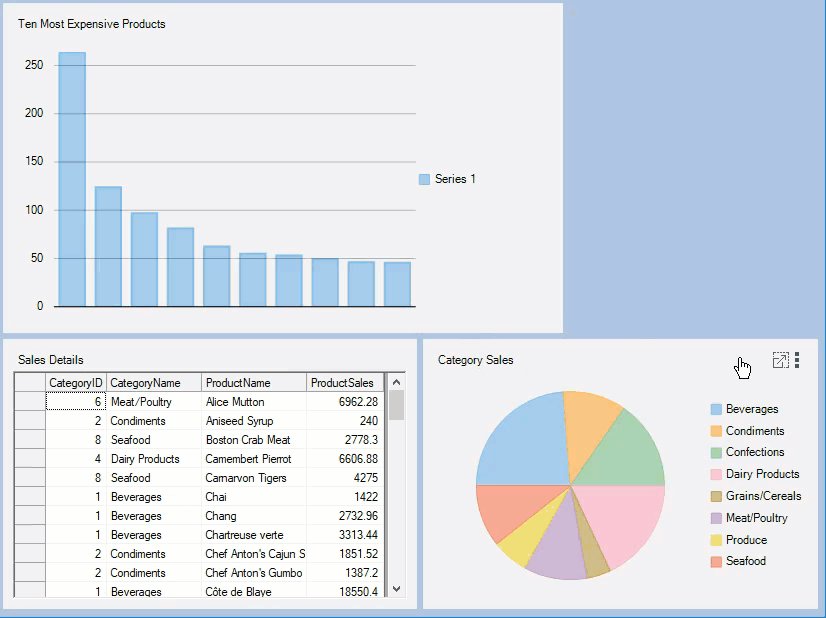
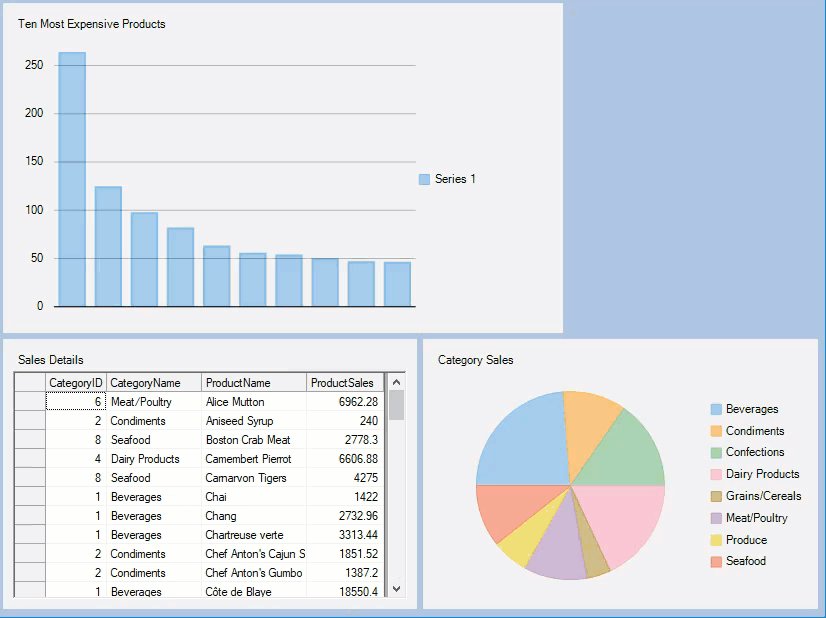
DashboardLayout supports drag drop operation of the child containers. On performing drag drop operation, the manner in which child containers reposition themselves differ for every layout and cues are formed for each layout, especially split layout. In flow layout, when a child container is dragged, all the remaining child containers reposition themselves in the flow direction set for the layout. On the other hand, when you drag a child container in the grid layout, the dragged child container replaces its position with another child container in its cell. And, when you drag a child container in split layout, it shifts to the other panel in the mouse navigation path and all the other child containers change their positions as well.
You can drag and drop a child container using two methods, using hand tool and tool-icon. The hand tool appears when you hover the mouse over an empty space in the child container. This tool lets you drag and drop a child container to another position on the dashboard. The hand tool can not be used when child container is docked into the control as there is no empty space. As an alternative, you can use the tool-icon to perform the drag drop operation by holding the cursor on the tool-icon.
The following GIF shows drag and drop operation performed using hand tool: