Quick Start
The following quick start guides the user how to create a simple application using Accordion. In this quick start, you'll create a new project in Visual Studio, add the Accordion control to your application, add pages to it and then add content to content area of the pages.

Set Up the Application
- Create a new Windows Forms App.
- Configure your project and set the Framework to .NET 6.0.
- Install C1.Win.Accordion package using NuGet Package Manager. The C1Accordion control gets added to the Toolbox once the package gets installed.
- Drag and drop the Accordion control from the Toolbox onto the form.
Add and Configure Accordion Page
- Click the Accordion smart tag to open C1Accordion Tasks panel and select Edit Pages. Alternatively, you can navigate to the Pages property in the Properties window and click the ellipsis button next to it.
This opens the C1AccordionPage Collection Editor with a page. - In the C1AccordionPage Collection Editor, set the Name and HeaderText properties of the default page. In this example, we set the Name as mailPage and HeaderText as Mail.
- Click Add button to add another Page to the Accordion control and set its Name and HeaderText properties. Here, we set the Name as tasksPage and HeaderText as Task.
- Click OK to close the editor.
Add Controls to the Content Area
Switch to the code view and create controls to be shown in the pages. In this example, we created two ListViews and added items in them using the following code.
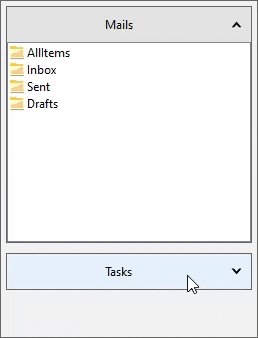
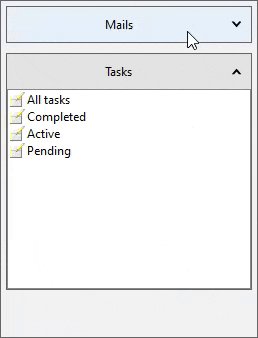
private void InitTasksList() { //create ListView tasksListView = new ListView(); //dock to fill tasksListView.Dock = DockStyle.Fill; //set the View to List since we want the items to be shown as list tasksListView.View = View.List; //assign ImageList, will be used to show images for the items tasksListView.SmallImageList = imgList; //add items to the listview tasksListView.Items.Add("All tasks", "task"); tasksListView.Items.Add("Completed", "task"); tasksListView.Items.Add("Active", "task"); tasksListView.Items.Add("Pending", "task"); } private void InitMaiList() { //create ListView mailListView = new ListView(); //dock to fill mailListView.Dock = DockStyle.Fill; //set the View to List since we want the items to be shown as list mailListView.View = View.List; //assign ImageList, will be used to show images for the items mailListView.SmallImageList = imgList; //add items to the listview mailListView.Items.Add("AllItems", "folder"); mailListView.Items.Add("Inbox", "folder"); mailListView.Items.Add("Sent", "folder"); mailListView.Items.Add("Drafts", "folder"); }Add the controls to the content panel of the AccordionPage. Here, we are adding the two ListViews in the two pages to display different options along with images. These images are accessible from the Images folder in the application.
ListView mailListView; ListView tasksListView; ImageList imgList; public Form1() { InitializeComponent(); //create an ImageList imgList = new ImageList(); //add images with custom keys imgList.Images.Add("folder", Resources.Folder); imgList.Images.Add("task", Resources.Journal_48); //initialize the ListView control for mails page InitMaiList(); //initialize the ListView control for tasks page InitTasksList(); var mailPage = c1Accordion1.Pages[0]; var taskPage = c1Accordion1.Pages[1]; mailPage.ContentHeight = taskPage.ContentHeight = 200; //Add controls in content area of AccordionPage mailPage.Controls.Add(mailListView); taskPage.Controls.Add(tasksListView); }


