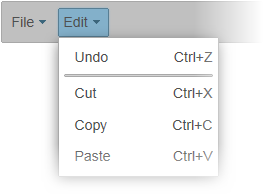
You can create menus with shortcut menu items.
Complete the following steps:
<ul id="menu1">
<li><a href="#">File</a>
<ul>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">New</a><span class="wijmo-wijmenu-icon-right">Ctrl+N</span>
</div>
</li>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">Open</a><span class="wijmo-wijmenu-icon-right">Ctrl+O</span>
</div>
</li>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">Save</a><span class="wijmo-wijmenu-icon-right">Ctrl+S</span>
</div>
</li>
</ul>
</li>
<li><a href="#">Edit</a>
<ul>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">Undo</a><span class="wijmo-wijmenu-icon-right">Ctrl+Z</span>
</div>
</li>
<li></li>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">Cut</a><span class="wijmo-wijmenu-icon-right">Ctrl+X</span>
</div>
</li>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">Copy</a><span class="wijmo-wijmenu-icon-right">Ctrl+C</span>
</div>
</li>
<li>
<div>
<a href="#" class="wijmo-wijmenu-text">Paste</a><span class="wijmo-wijmenu-icon-right">Ctrl+V</span>
</div>
</li>
</ul>
</li>
</ul>
<cc1:WijMenu ID="Panel1_WijMenu" runat="server"
TargetControlID="Panel1">
</cc1:WijMenu>