Once you have installed Juice UI using NuGet, you cancan try using a Juice UI Control. Since the jQuery UI DatePicker is arguably the most widely used widget, let’s try it!
First, we take a plain old ASP.NET TextBox like so:
|
Copy Code
|
|
|---|---|
<asp:TextBox runat="server" ID="TextBox1" /> |
|
Using the Juice UI DatePicker Extender, we can turn this TextBox into a nice DatePicker. The key to using extenders is to specify the TargetControlID which tells the extender what control to extend, like so:
|
Copy Code
|
|
|---|---|
<Juice:Datepicker runat="server" TargetControlID="TextBox1" /> |
|

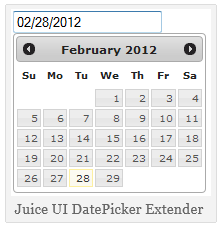
The end result is a nice calendar dropdown for our TextBox that allows end users to pick a date. The Juice UI Extenders could not be any easier to use. But don’t take my word for it, go try them for yourself!