Using the Modal Dialog Option
In This Topic
In this section you will learn how to set the C1DialogExtender control as a Modal Dialog Window.
-
Create an ASP.NET Web application.
-
Add a standard Panel control to the main content of your page.
-
Insert the following markup within the Panel markup to create the dialog window:
<div>
<div>
<p>
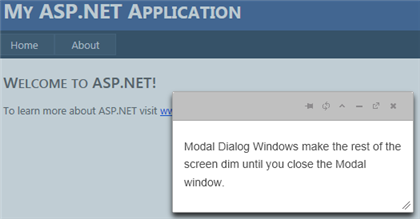
Modal Dialog Windows make the rest of the screen dim until you close the Modal window.</p>
</div>
</div>
- Click the Panel smart tag and select Add Extender from the Tasks menu.
- In the Extender Wizard, select C1DialogExtender and click OK. A C1DialogExtender control is added to the page and the TargetControlID is set to Panel1.
- Select View | Properties Window in the Visual Studio menu.
- Click the drop-down list at the top of the Properties window and select Panel1_C1DialogExtender.
- Set the C1DialogExtender.Modal property to True.
- Press F5 to run the application to view the Modal Dialog Window. It should look like the following image: