Data can be added to the Line chart by defining a series. Once you add a series you can add the ChartXData and ChartYData. The following values can be added to the ChartXData or ChartYData: DateTimeValue, DoubleValue, and StringValue. In this example you will use string values for the ChartXData and double values for ChartYData.
To add data to the bar chart using the BarChartSeries Collection, complete the following:
<cc1:C1LineChartExtender ID="Panel1_C1LineChartExtender" runat="server"
TargetControlID="Panel1">
<SeriesTransition Duration="2000">
</SeriesTransition>
<Animation Duration="2000">
</Animation>
<Footer Compass="South" Visible="False">
</Footer>
<Legend>
<Size Height="3" Width="30">
</Size>
</Legend>
<Axis>
<Y Compass="West" Visible="False">
<Labels TextAlign="Center">
</Labels>
<GridMajor Visible="True">
</GridMajor>
</Y>
</Axis>
</cc1:C1LineChartExtender>
The LineChartSeries Collection Editor appears.
Adding Data to the Line Chart in Source View:
To add data to the LineChart, click the source tab and add the following code in your source file:
<cc1:C1LineChartExtender ID="Panel1_C1LineChartExtender" runat="server"
Height="300" TargetControlID="Panel1" Width="400">
<SeriesTransition Duration="2000">
</SeriesTransition>
<Animation Duration="2000">
</Animation>
<SeriesList>
<cc1:LineChartSeries Label="#Wijmo" LegendEntry="True">
<Data>
<X>
<Values>
<cc1:ChartXData DateTimeValue="2011-04-10" />
<cc1:ChartXData DateTimeValue="2011-04-11" />
<cc1:ChartXData DateTimeValue="2011-04-12" />
<cc1:ChartXData DateTimeValue="2011-04-13" />
<cc1:ChartXData DateTimeValue="2011-04-14" />
<cc1:ChartXData DateTimeValue="2011-04-15" />
<cc1:ChartXData DateTimeValue="2011-04-16" />
<cc1:ChartXData DateTimeValue="2011-04-17" />
<cc1:ChartXData DateTimeValue="2011-04-18" />
</Values>
</X>
<Y>
<Values>
<cc1:ChartYData DoubleValue="12" />
<cc1:ChartYData DoubleValue="30" />
<cc1:ChartYData DoubleValue="6" />
<cc1:ChartYData DoubleValue="22" />
<cc1:ChartYData DoubleValue="14" />
<cc1:ChartYData DoubleValue="25" />
<cc1:ChartYData DoubleValue="41" />
<cc1:ChartYData DoubleValue="14" />
<cc1:ChartYData DoubleValue="3" />
</Values>
</Y>
</Data>
</cc1:LineChartSeries>
</SeriesList>
<Footer Compass="South" Visible="False">
</Footer>
<Legend>
<Size Height="3" Width="30">
</Size>
</Legend>
<Axis>
<Y Compass="West" Visible="False">
<Labels TextAlign="Center">
</Labels>
<GridMajor Visible="True">
</GridMajor>
</Y>
</Axis>
</cc1:C1LineChartExtender>
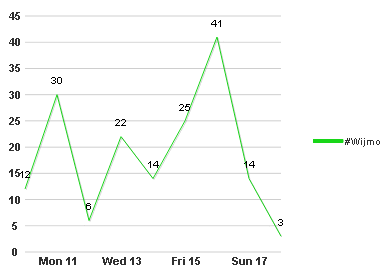
This topic illustrates the following: