The C1InputDateExtender control allows you to create a create a drop-down calendar that can be used as a date picker. Set the showTrigger option to true to take advantage of this feature.
1. Create an ASP.NET Web application.
2. Add a standard TextBox control to the main content of your page.
3. Click the TextBox smart tag and select Add Extender from the Tasks menu.
4. In the Extender Wizard, select C1InputDateExtender and click OK. A C1InputDateExtender control is added to the page and the TargetControlID is set to TextBox1.
5. Select View | Properties Window in the Visual Studio menu.
6. Click the drop-down list at the top of the Properties window and select TextBox1_C1InputDateExtender.
7. Set the C1InputExtenderBase.ShowTrigger property to True.
The markup should now look similar to the following:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<cc1:C1InputDateExtender ID="TextBox1_C1InputDateExtender" runat="server"
ShowTrigger="True" TargetControlID="TextBox1">
</cc1:C1InputDateExtender>
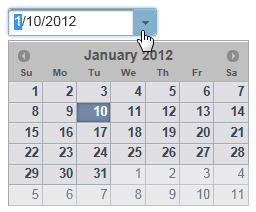
8. Press F5 to run the application. Click the drop-down arrow and a calendar appears, allowing you to select a date.