To create a Scatter plot type in the composite chart, complete the following:
| Member | Property | Value |
|---|---|---|
| 0 |
ChartXData.DoubleValues ChartYData.DoubleValues Label Type |
0, 1, 2, 3, 4, 5 1, 1.5, 2.8, 3.5, 3.9, 4.2 Observations Scatter |
| 1 |
ChartXData.DoubleValues ChartYData.DoubleValues Label Type |
0, 5 1.11, 4.51 Regression Line Line |
Adding Data to the Composite Chart in Source View:
To add data to a Scatter chart and Line chart in the Composite chart, click the source tab and add the following code in your source file:
<cc1:C1CompositeChartExtender ID="Panel1_C1CompositeChartExtender"
runat="server" Height="300" TargetControlID="Panel1" Width="450">
<SeriesList>
<cc1:CompositeChartSeries Label="Observations" LegendEntry="True"
Type="Scatter">
<Data>
<X>
<Values>
<cc1:ChartXData DoubleValue="0" />
<cc1:ChartXData DoubleValue="1" />
<cc1:ChartXData DoubleValue="2" />
<cc1:ChartXData DoubleValue="3" />
<cc1:ChartXData DoubleValue="4" />
<cc1:ChartXData DoubleValue="5" />
</Values>
</X>
<Y>
<Values>
<cc1:ChartYData DoubleValue="1" />
<cc1:ChartYData DoubleValue="1.5" />
<cc1:ChartYData DoubleValue="2.8" />
<cc1:ChartYData DoubleValue="3.5" />
<cc1:ChartYData DoubleValue="3.9" />
<cc1:ChartYData DoubleValue="4.2" />
</Values>
</Y>
</Data>
</cc1:CompositeChartSeries>
<cc1:CompositeChartSeries Label="South" LegendEntry="True" Type="Line">
<Data>
<X>
<Values>
<cc1:ChartXData DoubleValue="0" />
<cc1:ChartXData DoubleValue="5" />
</Values>
</X>
<Y>
<Values>
<cc1:ChartYData DoubleValue="1.11" />
<cc1:ChartYData DoubleValue="4.51" />
</Values>
</Y>
</Data>
</cc1:CompositeChartSeries>
</SeriesList>
<Footer Compass="South" Visible="False">
</Footer>
<Axis>
<X Max="6" Min="-5">
</X>
<Y Compass="West" Visible="False">
<Labels TextAlign="Center">
</Labels>
<GridMajor Visible="True">
</GridMajor>
</Y>
</Axis>
</cc1:C1CompositeChartExtender>
This Topic Illustrates the Following:
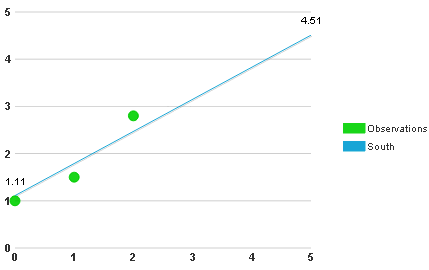
The following image shows a C1CompositeChart with two chart types added, Scatter and Line: