To create diamond markers instead of bubbles, use the SeriesList’s Markers property to define the type of marker used. You can choose from Circle, Tri, InvertedTri, Box, Diamond or Cross.
This topic illustrates how to change marker type in Design view and in Source view.
Changing the Marker Type in Design View:
To change the marker type of your C1BubbleChart, follow these steps:
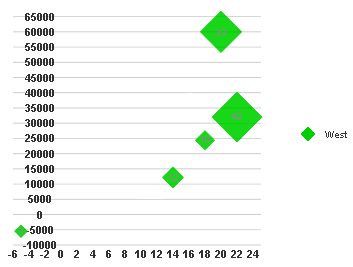
The Diamond marker type is applied to the first bubble chart series.
Changing the Marker Type in Source View
To change the marker type for the first series in Source view, add <Markers Type="Diamond"></Markers> tag so that the tag resembles the following:
<cc1:C1BubbleChartExtender ID="Panel1_C1BubbleChartExtender" runat="server"
Height="300" TargetControlID="Panel1" Width="400">
<Animation Duration="500" Easing="EaseOutElastic">
</Animation>
<SeriesList>
<cc1:BubbleChartSeries Label="West" LegendEntry="True">
<Data>
<Y1 DoubleValues="3, 12, 33, 10, 42" />
<X>
<Values>
<cc1:ChartXData DoubleValue="-5" />
<cc1:ChartXData DoubleValue="14" />
<cc1:ChartXData DoubleValue="20" />
<cc1:ChartXData DoubleValue="18" />
<cc1:ChartXData DoubleValue="22" />
</Values>
</X>
<Y>
<Values>
<cc1:ChartYData DoubleValue="-5500" />
<cc1:ChartYData DoubleValue="12200" />
<cc1:ChartYData DoubleValue="60000" />
<cc1:ChartYData DoubleValue="24400" />
<cc1:ChartYData DoubleValue="32000" />
</Values>
</Y>
</Data>
<Markers Type="Diamond">
</Markers>
</cc1:BubbleChartSeries>
</SeriesList>
<Footer Compass="South" Visible="False">
</Footer>
<Axis>
<X Origin="0">
</X>
<Y Compass="West" Visible="False">
<Labels TextAlign="Center">
</Labels>
<GridMajor Visible="True">
</GridMajor>
</Y>
</Axis>
</cc1:C1BubbleChartExtender>
This Topic Illustrates the Following:
The following image shows a C1BubbleChart with the first BubbleChartSeries having a diamond marker type: