Step 2 of 3: Creating a TreeView Using the Designer
In This Topic
This step will show you how to create root and child nodes, apply a visual style, and display check boxes next to the nodes.
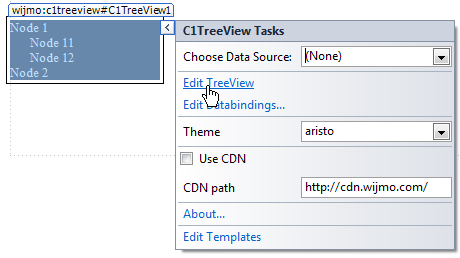
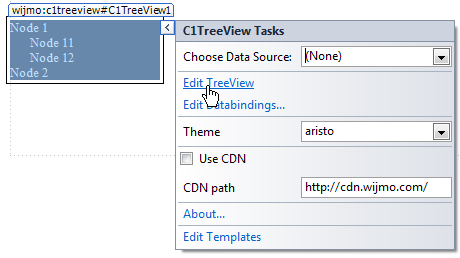
- Select the C1TreeView control and click on the smart tag to open its Tasks menu.
- Select Edit TreeView from C1TreeView Tasks menu to open the designer.

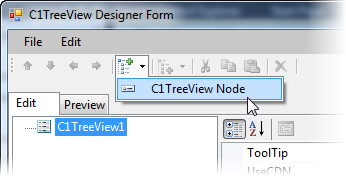
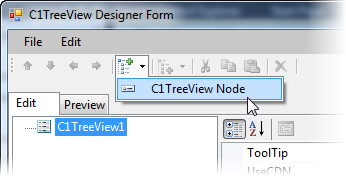
- Right-click on the C1TreeView item and select Add Child | C1TreeView Node to add the root to the C1TreeView control. Set the C1TreeViewNode1's Text property to "Book List".

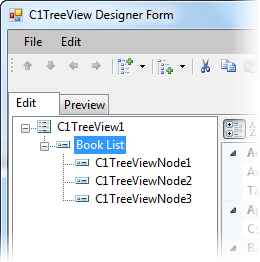
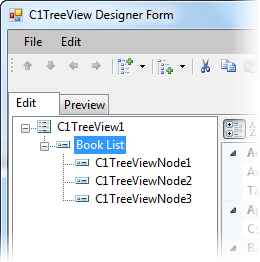
- Right-click on Book List and select Add Child to create a child for the root node. Repeat this two more times. Three child nodes will exist under the Book List.

- Select the first node under the Book List and set its Text property to "Language Books".
- Select the second node under the Book List and set its Text property to "Security Books".
- Select the third node under the Book List and set its Text property to "Classic Books".
- Right-click on the Classic Books node and select Add Child to create a child for the Classic Books node. Repeat this to create two C1TreeViewNodes under the Classic Books node.
- Select the first node under the Classic Books node and set its Text property to "The Great Gatsby".
- Select the second node under the Classic Books node and set its Text property to "Catch-22".
- Right-click on Book List and select Add Child to add to add a child node.
In this step, you nodes and child nodes to the C1TreeView control. In the next step, you'll run the project and see the results of this quick start.
See Also