C1TreeView allows you to set node icons. In addition, you can switch icons based on C1TreeView's current state. This topic will walk you through setting the properties to display node icons and to change node icons based on C1TreeView's state.
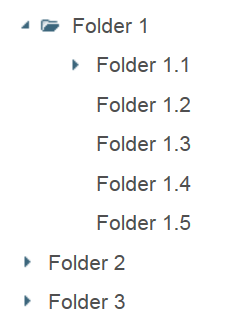
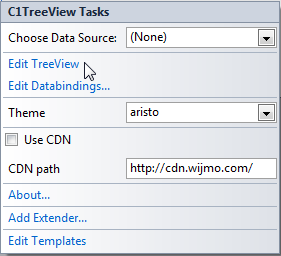
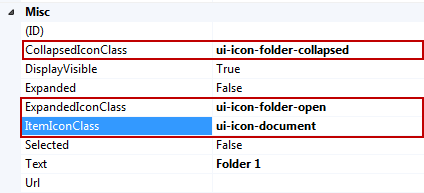
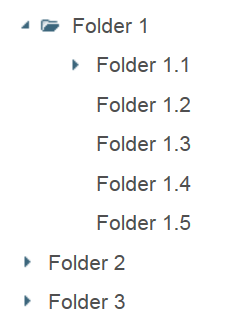
In Design View



In Source View
<cc1:C1TreeViewNode> tags, the Text property of which should read "Folder 1".| Markup |
Copy Code
|
|---|---|
CollapsedIconClass="ui-icon-folder-collapsed" ExpandedIconClass="ui-icon-folder-open" ItemIconClass="ui-icon-document" |
|
<cc1:C1TreeViewNode> tags should resemble the following sample.
| Sample |
Copy Code
|
|---|---|
<cc1:C1TreeViewNode Text="Folder 1" CollapsedIconClass="ui-icon-folder-collapsed" ExpandedIconClass="ui-icon-folder-open" ItemIconClass="ui-icon-document"> |
|
<cc1:C1TreeViewNode> tags for "Folder 1.1" and insert the following markup.
| Markup |
Copy Code
|
|---|---|
CollapsedIconClass="ui-icon-folder-collapsed" ExpandedIconClass="ui-icon-folder-open" ItemIconClass="ui-icon-document" |
|
| Sample |
Copy Code
|
|---|---|
<cc1:C1TreeViewNode Text="Folder 1.1" CollapsedIconClass="ui-icon-folder-collapsed" ExpandedIconClass="ui-icon-folder-open" ItemIconClass="ui-icon-document"> |
|
<cc1:C1TreeViewNode> tags for "Folder 1.1.1" and add ItemIconClass="ui-icon-document" to the tags. Your <cc1:C1TreeViewNode> tags should resemble the following sample.
| Sample |
Copy Code
|
|---|---|
<cc1:C1TreeViewNode Text="Folder 1.1.1" ItemIconClass="ui-icon-document"> |
|