In this step you will add content to the C1Tabs control. Adding content to the control is as simple as clicking in the control's body and typing text or adding controls from the Toolbox.
Complete the following to add standard controls and text content to pages in the C1Tabs control:
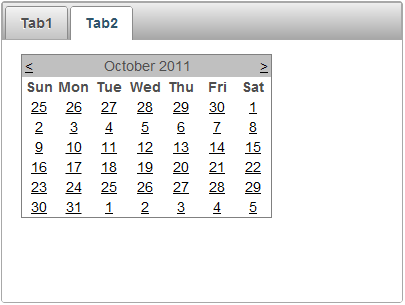
<asp:Calendar> tag within the <cc1:C1TabsStep> tag for the second step so it appears as follows:
To write code in Source View
<cc1:C1TabsStep> tag for the second step so it appears as follows:
<cc1:C1TabPage Text="Tab2" ID="Tab2" runat="server">
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</cc1:C1TabPage>
This adds a Calendar control to the second page of the C1Tabs control.