In this topic, you will learn how to add text to a C1Tabs control using the designer and XHTML markup.
In Design View
To add text to a tab page, simply place your cursor inside the tab page and type (or copy) text onto the tab page.

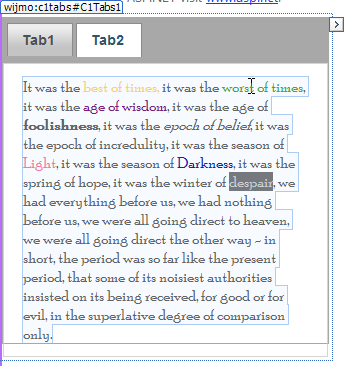
Once you've added text to the tab page, you can use Visual Studio's Formatting toolbar (to view this toolbar, use the following path: View | Toolbars | Formatting) to format the text. The image below shows a C1TabPage with formatted text:

In Source View
You can add text to a C1TabPage in Source view by placing text between the <cc1:C1TabPage> tags. To format the text, you will use XHTML markup.
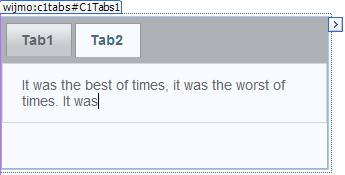
To add text to a C1TabPage in Source view, follow these steps:
<cc1: C1TabPage> tags:
You can also add text to a C1Tabs control in Source view. Simply place the text between the <span style="color: #0000ff; font-family: Courier New"><cc1: C1TabPage></span> tags and use HTML markup to format the text.