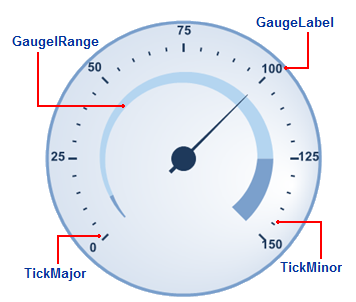
By default, the C1RadialGauge control displays a blue-gray background, a pointer, and very basic label and tick marks. In most applications, you'll also want to display a scale composed of custom labels and tick marks that allow users to see what the current value is and where it lies within the gauge's range. This is done by adding C1Gauge.TickMajor, C1Gauge.TickMinor, GaugelRange, and GaugeLabel elements:

In the image above, you'll see customized C1Gauge.TickMajor and C1Gauge.TickMinor elements:
<!-- Tick marks -->
<TickMajor Position="Inside" Factor="2" Visible="True" Offset="27" Interval="25"></TickMajor>
<TickMinor Position="Inside" Visible="True" Offset="30" Interval="5"></TickMinor>
The GaugeLabel.OffSet property is also set:
<!-- Add labels -->
<Labels Offset="30"></Labels>
In addition to showing the scale, you may want to highlight parts of the scale range. For example, you may want to add a red marker to indicate that values in that range are too low (sales) or too high (expenses). This can be done easily by adding one or more GaugelRange elements.
In the image above, you'll see three GaugelRange elements:
<!-- Add three colored ranges -->
<Ranges>
<cc1:GaugelRange EndDistance="0.58" EndValue="10" EndWidth="5" StartDistance="0.6" StartValue="0" StartWidth="2">
<RangeStyle Stroke="#7BA0CC" StrokeWidth="0">
<Fill Color="#7BA0CC"></Fill>
</RangeStyle>
</cc1:GaugelRange>
<cc1:GaugelRange EndDistance="0.54" EndValue="125" EndWidth="20" StartDistance="0.58" StartValue="10" StartWidth="5">
<RangeStyle Stroke="White" StrokeWidth="0">
<Fill ColorBegin="#B4D5F0" ColorEnd="#B4D5F0" Type="LinearGradient"></Fill>
</RangeStyle>
</cc1:GaugelRange>
<cc1:GaugelRange EndDistance="0.5" EndValue="150" EndWidth="25" StartDistance="0.54" StartValue="125" StartWidth="20">
<RangeStyle Stroke="#7BA0CC" StrokeWidth="0">
<Fill Color="#7BA0CC"></Fill>
</RangeStyle>
</cc1:GaugelRange>
</Ranges>
The GaugelRange elements show three blue-colored range areas. Each GaugelRange element displays a curved swath along the scale. The color of the swath is determined by the GaugelRange.RangeStyle property, and the position is determined by the GaugelRange.StartValue and GaugelRange.EndValue properties. You can control the thickness of the ranges using the GaugelRange.StartWidth and GaugelRange.EndWidth properties.