Use the C1 ASP.NET Export Service, to export Charts as images or PDF, without creating a complex export application. This service resides on the application server.
The advantages of using C1 ASP.NET Export Service are:
Export Service is a web-application and is deployed on Internet Information Services (IIS). Run the C1ASPNETExportService installer, placed in C:\Program Files\ComponentOne\ASP.NET Web Forms Edition folder. It installs the following files in IIS.

You can also find these files at the following location:
C:\ProgramData\ComponentOne\C1ASPNET\C1APNETExportService
Following are the system requirements of the service host:
Following are the settings to export charts.
Export as Image
Export to PDF
The exportChart method will be called to export the chart as an image or a PDF. These steps assume that you have added a button to the form, on whose click event you would call the export function. Add the following code within the <head></head> tags, to export chart to an image:
|
Copy Code
|
|
|---|---|
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script> <asp:PlaceHolder runat="server"> <!--Export Methods--> <script type="text/javascript"> $(function () { $("#Button1").click(exportImage); }); function getChart() { return $("#<%=C1PieChart1.ClientID%>"); } // Export function function exportImage() { var fileName ="ExportImage"; var type = "Png"; var url = "http://demos.componentone.com/ASPNET/ExportService" + "/exportapi/chart"; var chart = getChart(); $("#<%=C1PieChart1.ClientID%>").c1piechart("exportChart", fileName, type, url); } </script> </asp:PlaceHolder> |
|
Add the following code within the <head></head> tags, to export chart to PDF:
|
Copy Code
|
|
|---|---|
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script> <asp:PlaceHolder runat="server"> <script type="text/javascript"> $(function () { $("#Button1").click(exportPdf); }); // Export function function exportPdf() { var fileName = "ExportCharts"; var url = "http://demos.componentone.com/ASPNET/ExportService" + "/exportapi/chart"; var pdfSetting = { imageQuality:'Low', compression: 'BestCompression', fontType: 'TrueType', author: 'ComponentOne', creator: 'ComponentOne', subject: 'Export Chart', keywords: 'bar chart, chart, export, pdf', allowCopyContent: true, allowEditAnnotations: true, allowEditContent: true, allowPrint: true } $("#<%=C1PieChart1.ClientID%>").c1piechart("exportChart", fileName, "pdf", pdfSetting, url); } </script> </asp:PlaceHolder> |
|
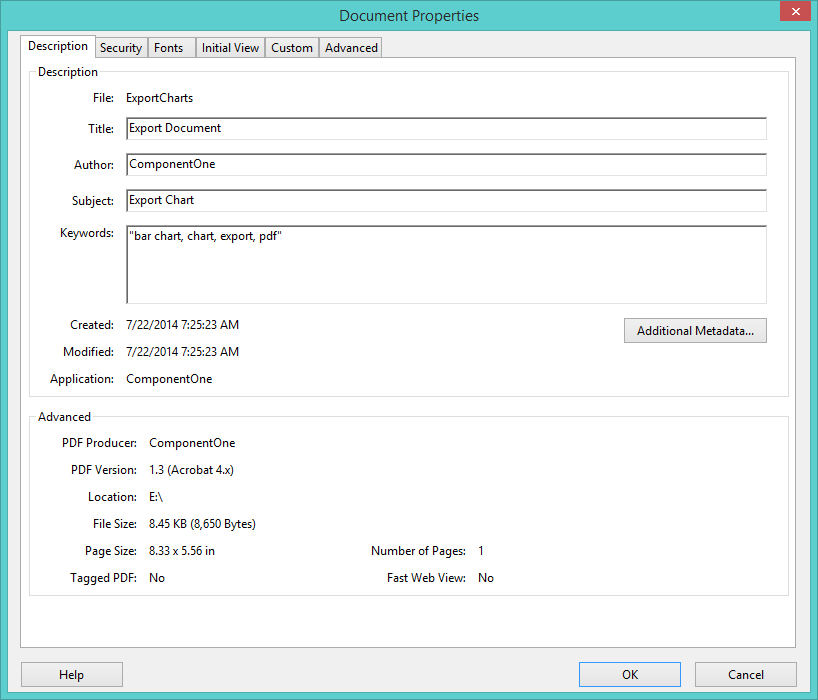
The following image displays the properties of the PDF generated:

In case the file does not download on Internet Explorer, turn off Internet Explorer protected mode to export file or run Internet Explorer as administrator. To turn off the protected mode: