Complete the following steps to add the FileExplorer to the Web Form and add the initial folder path.
Add the folder path to the ViewPaths property, in the <cc1:C1FileExplorer> tag:
<cc1:C1FileExplorer ID="C1FileExplorer1" ViewPaths="Example\A_Folder" runat="server" ></cc1:C1FileExplorer>
Add the following code to the Page_Load event, to add the folder path to the ViewPaths property:
To write code in C#
string[] viewpaths = { "Example\\A_Folder" }; C1FileExplorer1.ViewPaths = viewpaths;
To write code in Visual Basic
Dim viewpaths As String() = { "Example\\A_Folder" } C1FileExplorer1.ViewPaths = viewpaths
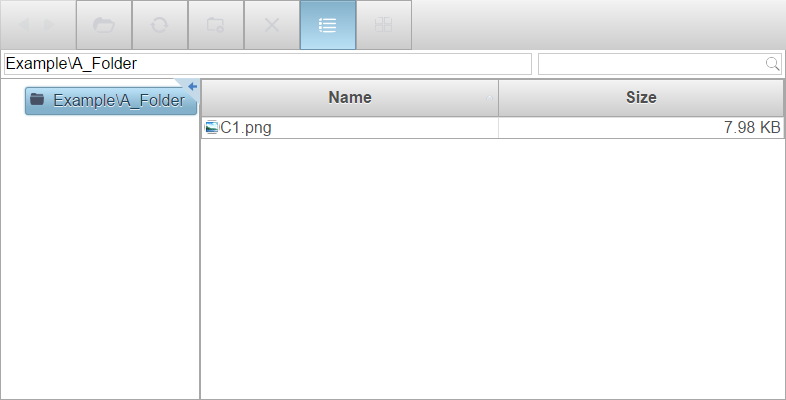
When you run the project, notice that the FileExplorer displays the contents within the Example\A_Folder.