The main part of the C1Dialog control is the content area. In the content area you can add rich text through custom HTML content, URL links through its C1Dialog.ContentUrl property, and add arbitrary controls through its content template. Elements in the content area of the control can be added and moved on the control through a simple drag-and-drop operation.
C1Dialog includes the following properties to make it simple to add and customize any type of item such as text, images, arbitrary controls, and links to the content area:
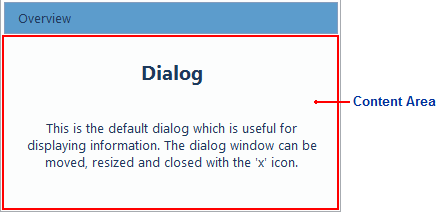
The following image labels the content area in the C1Dialog control:

You can use a style sheet to apply unique styles to the content in the C1Dialog control.
You can enter text in the content area of the dialog window at design time. When you enter text into the content area, C1Dialog adds a <ContentTemplate> tag inside the <cc1:C1Dialog> tag like the following:
To write code in Source View
<cc1:C1Dialog ID="C1Dialog1" runat="server" Height="200px" Title="C1Dialog says...">
<CaptionButtons>
<Pin IconClassOn="ui-icon-pin-w" IconClassOff="ui-icon-pin-s"></Pin>
<Refresh IconClassOn="ui-icon-refresh"></Refresh>
<Minimize IconClassOn="ui-icon-minus"></Minimize>
<Maximize IconClassOn="ui-icon-extlink"></Maximize>
<Close IconClassOn="ui-icon-close"></Close>
</CaptionButtons>
<Content>
This is where the content information is placed.
</Content>
...
</cc1:C1Dialog>