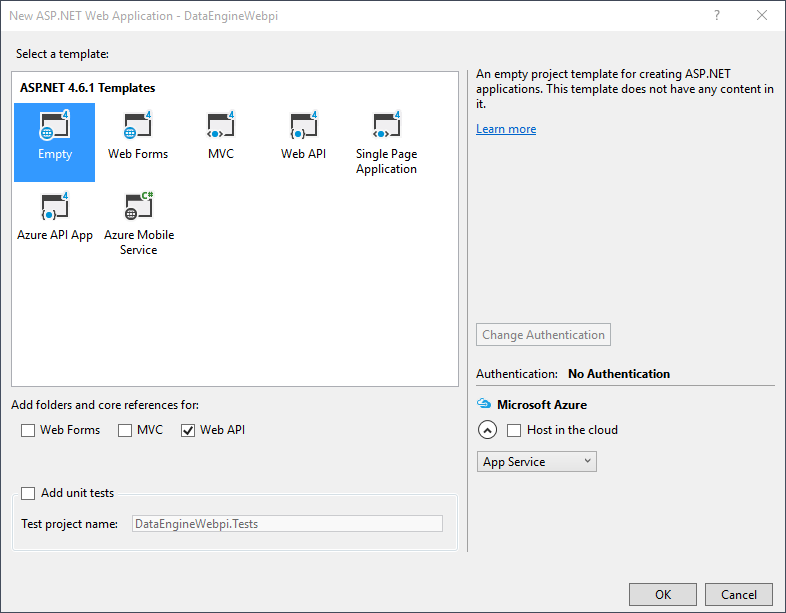
To use DataEngine WebApi using Visual Studio, complete the following steps:


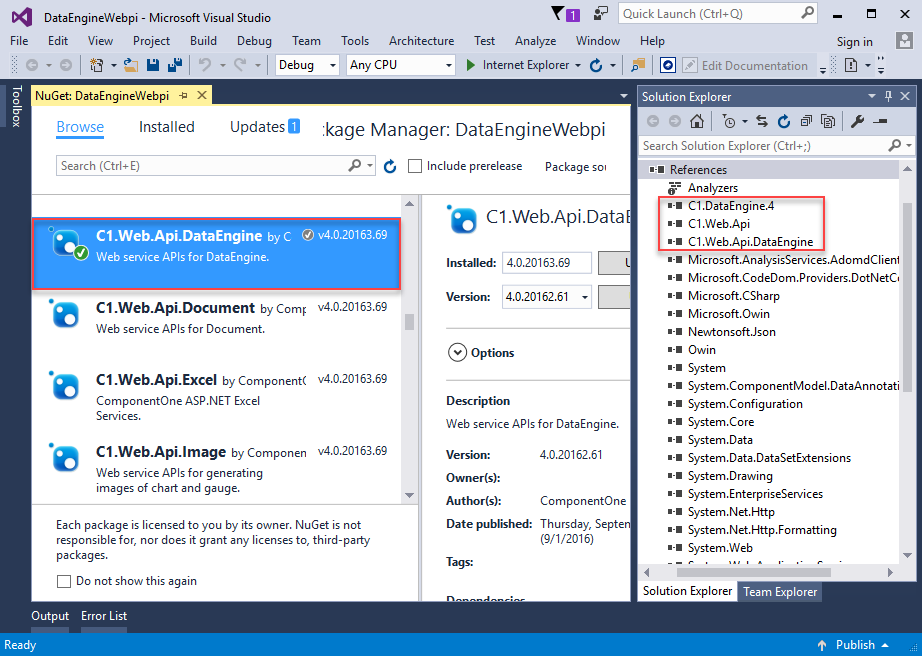
"C1.Web.Api.DataEngine" gets added under the "dependencies" within project.json file of your project once you restore the packages.Create a new class inside the Models folder to create data source for the Olap control.
ProductData.cs). For more information about how to add a new model, see Adding controls.
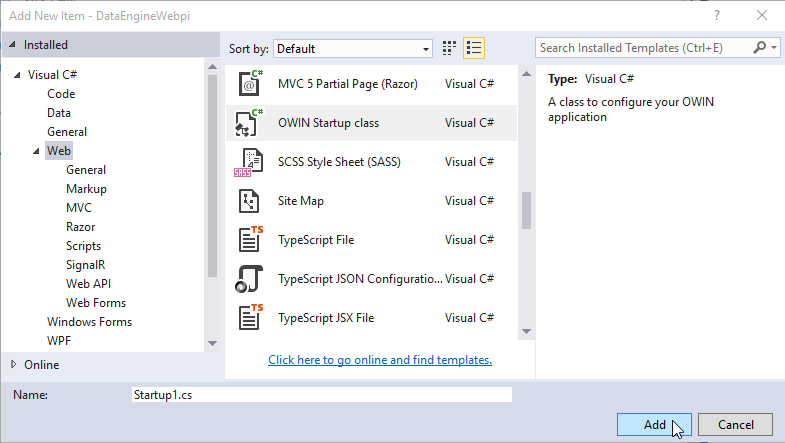
| Startup.cs |
Copy Code
|
|---|---|
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; using System.IO; using C1.DataEngine; using C1.Web.Api; using DataEngineWebpi.Models; [assembly: OwinStartup(typeof(DataEngineWebpi.Startup1))] namespace DataEngineWebpi { public class Startup1 { private static string DATAPATH = Path.Combine(System.Web.HttpRuntime.AppDomainAppPath, "Data"); public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddDataEngine("complex10", () => { return ProductData.GetData(100000); }) .AddDataEngine("complex50", () => { return ProductData.GetData(500000); }) .AddDataEngine("complex100", () => { return ProductData.GetData(1000000); }) .AddDataSource("dataset10", () => ProductData.GetData(100000).ToList()) .AddDataSource("dataset50", () => ProductData.GetData(500000).ToList()) .AddDataSource("dataset100", () => ProductData.GetData(1000000).ToList()); } } } |
|
Once you have added the above code in Startup1.cs, you can register the DataEngine data and the memory data by the extended methods RegisterDataEngine and RegisterDataSet.
Note: If you want your WebAPI server to support cross domain requests, you can add the following code in the Configuration method of Startup1.cs file.
app.UseCors(CorsOptions.AllowAll);
Open the Web.config file and ensure that the WebDAVModule and the WebDAV handler are removed from <system.webServer> as shown below:
| Web.config |
Copy Code
|
|---|---|
<system.webServer>
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
.........
</handlers>
</system.webServer>
|
|