Highlighting a region or a state on a C1Maps control by restricting bounds is simple and can be accomplished by setting four properties:
This property pair controls the left and right map boundaries, specified by longitude.
This property pair controls the top and bottom map boundaries, specified by latitude.
You can set these properties in XAML markup, in code, or at design time in the Properties window. In the following examples, the boundaries being set will highlight California.
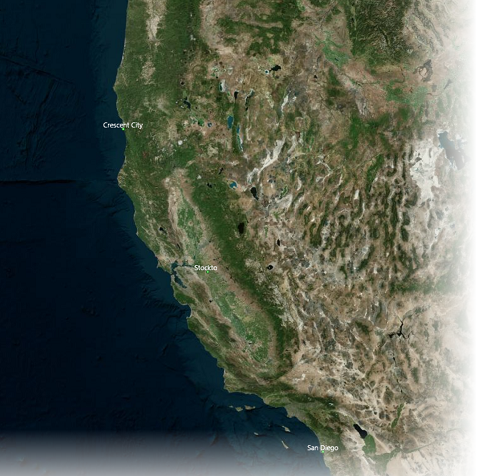
The examples above will result in a map that resembles the following image:

Note: In the image above, the cities were marked using code similar to that in the Quick Start. You can find all the code in the In Code tab in this topic. Remember that you'll need the following XAML markup added between your <C1:C1Maps> <C1:C1Maps/> tags to format and bind the collection of Cities to your C1Maps control:
| XAML |
Copy Code
|
|---|---|
<C1:C1Maps.Resources>
<!--Item template-->
<DataTemplate x:Key="templPts">
<C1:C1VectorPlacemark GeoPoint="{Binding Path=LongLat}" Fill="LightGreen" Stroke="DarkGreen"
Label="{Binding Path=Name}" LabelPosition="Top" >
<C1:C1VectorPlacemark.Geometry>
<EllipseGeometry RadiusX="2" RadiusY="2" />
</C1:C1VectorPlacemark.Geometry>
</C1:C1VectorPlacemark>
</DataTemplate>
</C1:C1Maps.Resources>
<C1:C1VectorLayer ItemsSource="{Binding}" ItemTemplate="{StaticResource templPts}"/>
|
|