Real Time Updates
DataCollection library has built-in SignalR communication features. SignalR simplifies the process of adding real-time web functionality to applications. It enables the server to push content to connected clients instantly as it becomes available, rather than having the server wait for a client to request new data.
Using DataCollection library, you can get real-time data updates to your data aware controls. DataCollection comes with a client side C1ProxyDataCollection and server side C1DataCollectionHub libraries that use SignalR to communicate. The server side C1DataCollectionHub serves data and notifies the client C1ProxyDataCollection for real-time updates. This feature can be integrated in Blazor, WinForms or XAML platforms. However, you will still need to configure the SignalR hub but C1DataCollection manages the send and receive code.
Let us take an example of Blazor WASM application to showcase SignalR integration.
Creating a Blazor WASM App with Real-Time Updates
Open Visual Studio and create a ASP.NET Core hosted Blazor WebAssembly App with a name of your choice, say "SQLServerRealTimeUpdates". This gives you three projects within the solution: Server, Client and Shared.
In the shared project, SQLServerRealTimeUpdates.Shared, add a new class named "Product.cs" with the following code.
namespace SQLServerRealTimeUpdates.Shared
{
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
}In the server project, SQLServerRealTimeUpdates.Server, perform the following steps:
Add the C1.DataCollection.SignalR.Server, Microsoft.Data.SqlClient and SqlTableDependency NuGet packages.
Add a new folder named "Data" and add the SQLServerDataCollection.cs file.
Add a new folder named "Hubs".
Create a new file named “ProductsHub.cs" in the Hubs folder and add the following code.
using C1.DataCollection; using C1.DataCollection.SignalR.Server; using Microsoft.AspNetCore.SignalR; using SQLServerRealTimeUpdates.Data; using SQLServerRealTimeUpdates.Shared; namespace SQLServerRealTimeUpdates.Server.Hubs { public class ProductsHub : C1DataCollectionHub<Product> { private IConfiguration Configuration { get; } public ProductsHub(IHubContext<ProductsHub> context, IConfiguration configuration) : base(context.Clients) { Configuration = configuration; } protected override IDataCollection<Product> GetCollection(HubCallerContext context) { var sqlConnection = new Microsoft.Data.SqlClient.SqlConnection(Configuration["ConnectionString"]); return new SQLServerDataCollection<Product>(sqlConnection, "Products", new ProductComparer()); } } }Open the Program.cs file and configure JSON serializers to be used by SignalR (After CreateBuilder line) as shown in the following code.
using C1.DataCollection.Serialization; using System.Text.Json; builder.Services.AddSignalR().AddJsonProtocol(options => { options.PayloadSerializerOptions = new JsonSerializerOptions { Converters = { new FilterExpressionJsonConverter(), new SortDescriptionJsonConverter(), new NotifyCollectionChangedEventArgsJsonConverter() } }; });Map the hub with the url path using the following code.
using SQLServerRealTimeUpdates.Server.Hubs; app.MapHub<ProductsHub>("/productsHub");
In the client project, SQLServerRealTimeUpdates.Client, use the ComponentOne FlexGrid, a Blazor datagrid control, perform the following steps. You can also use any other data view control in the application.
Add the C1.DataCollection.SignalR.Client and C1.Blazor.Grid NuGet packages.
In "Index.razor", replace the existing code with the following code.
@page "/" @using C1.Blazor.Grid @using C1.DataCollection.SignalR.Client @using SQLServerRealTimeUpdates.Shared @inject NavigationManager NavigationManager <FlexGrid ItemsSource="Products" AutoGenerateColumns="false" HeadersVisibility="GridHeadersVisibility.All" NewRowPosition="GridNewRowPosition.Bottom" Style="@("width:100%;")"> <FlexGridColumns> <GridColumn Binding="Code"></GridColumn> <GridColumn Binding="Name" Width="GridLength.Star"></GridColumn> <GridColumn Binding="Price"></GridColumn> </FlexGridColumns> </FlexGrid> @code { C1ProxyDataCollection<Product> Products; protected override void OnInitialized() { var url = NavigationManager.ToAbsoluteUri("productsHub"); Products = new C1ProxyDataCollection<Product>(url); } }
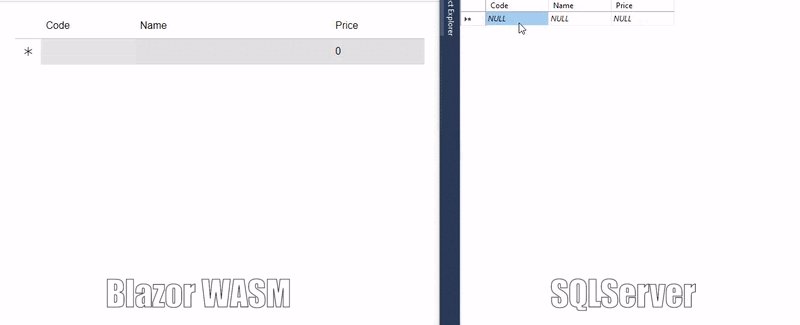
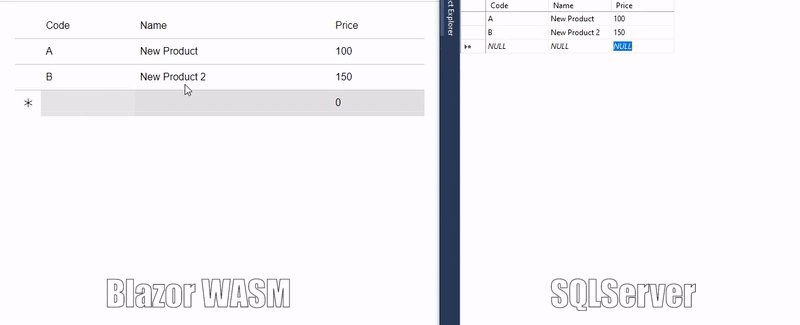
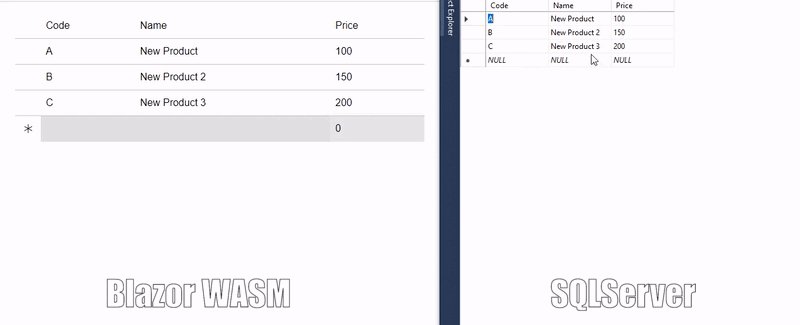
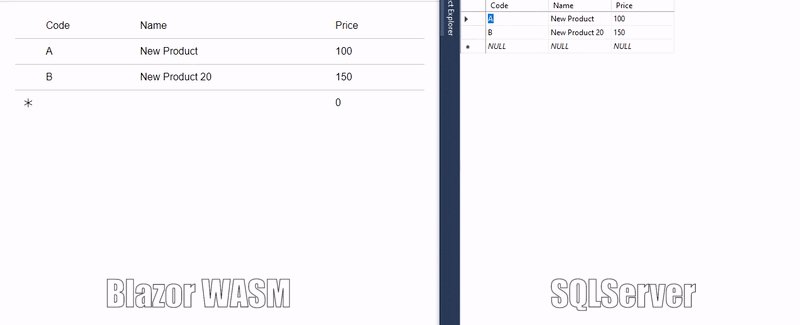
Here, in the client-side WASM application, we created a C1ProxyDataCollection which connects to the hub. Since this collection implements standard .NET collection interfaces like IEnumerable and IReadOnly list, this can be used like a normal collection, but it also implements common C1DataCollection interfaces that allow sorting and filtering the collection.
When we bind the collection to our Blazor FlexGrid, the data virtualization makes the application load very quickly and the end-user receives more data as the grid is scrolled. Also the end-user can see real-time updates to the data as it changes in the SQL Server instance. They can even filter and sort the data as they need.
|
|---|