Quick Start
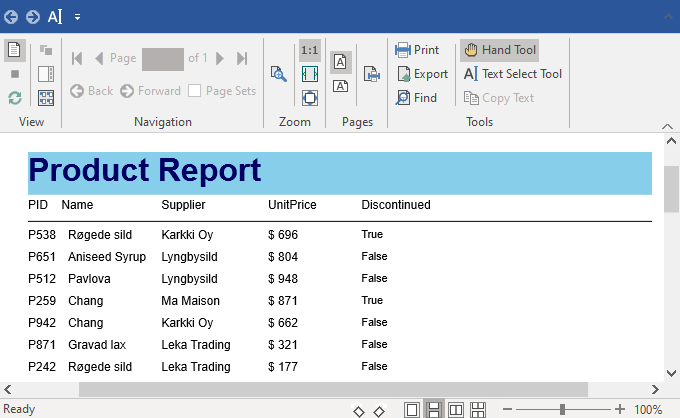
This quick start familiarizes you with creation of a simple report in WinForms App and populating it with data using code. The following image shows a FlexViewer control populated with a sample data.

To create a simple report application and display the report in a FlexViewer control in both .NET and .NET Framework applications, follow these steps:
Create a Windows Forms App, add the following NuGet packages:
- C1.Win.FlexReport
- C1.Win.FlexViewer
Add the following controls to the Form.
Control/Component Name FlexReport flexReport FlexViewer flexViewer
Create report definition
Define report layout by instantiating an object of Layout class and specify the orientation and width of the report as illustrated in the below code.
//defining layout Layout l = flexReport.Layout; l.Orientation = OrientationEnum.Portrait; l.Width = 6.5 * 1440;Define report header by creating a new section using Section class as illustrated in the following code.
//create a report header Section s = flexReport.Sections[SectionTypeEnum.Header]; s.Height = 640; s.Visible = true; s.BackColor = Color.FromArgb(200, 200, 200); TextField textFld1 = new TextField(); textFld1.Name = "FldTitle"; textFld1.Text = "Product Report"; textFld1.Left = 0; textFld1.Top = 0; textFld1.Width = 8000; textFld1.Height = 640; textFld1.Font.Size = 24; textFld1.Font.Bold = true; textFld1.ForeColor = Color.FromArgb(0, 0, 100); textFld1.BackColor = Color.SkyBlue; flexReport.Sections.Header.Fields.Add(textFld1);Define report's page header as illustrated in the following code.
//create a page header with field labels s = flexReport.Sections[SectionTypeEnum.PageHeader]; s.Height = 500; s.Visible = true; flexReport.Font.Bold = true; TextField textFld4 = new TextField(); textFld4.Name = "LblPID"; textFld4.Text = "PID"; textFld4.Left = 0; textFld4.Top = 50; textFld4.Width = 500; textFld4.Height = 300; textFld4.Align = FieldAlignEnum.LeftTop; flexReport.Sections.PageHeader.Fields.Add(textFld4); TextField textFld5 = new TextField(); textFld5.Name = "LblName"; textFld5.Text = "Name"; textFld5.Left = 500; textFld5.Top = 50; textFld5.Width = 1500; textFld5.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld5); TextField textFld6 = new TextField(); textFld6.Name = "LblSupplier"; textFld6.Text = "Supplier"; textFld6.Left = 2000; textFld6.Top = 50; textFld6.Width = 1200; textFld6.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld6); TextField textFld7 = new TextField(); textFld7.Name = "LblUnitPrice"; textFld7.Text = "UnitPrice"; textFld7.Left = 3600; textFld7.Top = 50; textFld7.Width = 800; textFld7.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld7); TextField textFld8 = new TextField(); textFld8.Name = "LblDiscontinued"; textFld8.Text = "Discontinued"; textFld8.Left = 5000; textFld8.Top = 50; textFld8.Width = 8000; textFld8.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld8); flexReport.Font.Bold = false; ShapeField shpfld2 = new ShapeField(); shpfld2.Name = "FldLine"; shpfld2.ShapeType = ShapeType.Line; shpfld2.Left = 0; shpfld2.Top = 400; shpfld2.Width = flexReport.Layout.Width; shpfld2.Height = 20; flexReport.Sections.PageHeader.Fields.Add(shpfld2);Define report's page footer as illustrated in the following code.
// create a page footer s = flexReport.Sections[SectionTypeEnum.PageFooter]; s.Height = 500; s.Visible = true; TextField textFld2 = new TextField(); textFld2.Name = "FldFtrLeft"; textFld2.Text.Expression = @"""Products: Printed on "" & Now"; textFld2.Left = 0; textFld2.Top = 0; textFld2.Width = 4000; textFld2.Height = 300; textFld2.Font.Size = 8; textFld2.Font.Bold = false; flexReport.Sections.PageFooter.Fields.Add(textFld2); TextField textFld3 = new TextField(); textFld3.Name = "FldFtrRight"; textFld3.Text.Expression = @"""Page "" + Page + "" of "" & Pages"; textFld3.Left = 4000; textFld3.Top = 0; textFld3.Width = 4000; textFld3.Height = 300; textFld3.Align = FieldAlignEnum.RightTop; textFld3.Width = flexReport.Layout.Width - textFld3.Left; flexReport.Sections.PageFooter.Fields.Add(textFld3); //add a line before page footer ShapeField shpfld = new ShapeField(); shpfld.Name = "FldLine"; shpfld.ShapeType = ShapeType.Line; shpfld.Left = 0; shpfld.Top = 0; shpfld.Width = flexReport.Layout.Width; shpfld.Height = 20; flexReport.Sections.PageFooter.Fields.Add(shpfld);Define the detail section of the report to display the data as illustrated in the following code.
// create the Detail section s = flexReport.Sections[SectionTypeEnum.Detail]; s.Height = 330; s.Visible = true; TextField textField = new TextField(); textField.Name = "FldPID"; textField.Text.Expression = "PID"; textField.Left = 0; textField.Top = 0; textField.Width = 500; textField.Height = 500; flexReport.Sections.Detail.Fields.Add(textField); TextField textField1 = new TextField(); textField1.Name = "FldName"; textField1.Text.Expression = "Name"; textField1.Left = 600; textField1.Top = 0; textField1.Width = 1200; textField1.Height = 500; flexReport.Sections.Detail.Fields.Add(textField1); TextField textField2 = new TextField(); textField2.Name = "FldSupplier"; textField2.Text.Expression = "Supplier"; textField2.Left = 2000; textField2.Top = 0; textField2.Width = 1500; textField2.Height = 500; flexReport.Sections.Detail.Fields.Add(textField2); TextField textField3 = new TextField(); textField3.Name = "FldUnitPrice"; textField3.Text.Expression = "UnitPrice"; textField3.Left = 3600; textField3.Top = 0; textField3.Width = 800; textField3.Height = 500; flexReport.Sections.Detail.Fields.Add(textField3); TextField textField4 = new TextField(); textField4.Name = "FldDiscontinued"; textField4.Text.Expression = "Discontinued"; textField4.Left = 5000; textField4.Top = 0; textField4.Width = 8000; textField4.Height = 500; flexReport.Sections.Detail.Fields.Add(textField4); textField4.Width = flexReport.Layout.Width - textField4.Left; textField4.AutoHeight = AutoSizeBehavior.CanGrow; textField4.Font.Size = 8; textField4.Align = FieldAlignEnum.JustTop; //end of report creation through code
Bind report definition with data source
Create a class with name Product.cs, to be used as a datasource as illustrated in the following code:
public class Product { static Random _rnd = new Random(); static string[] _names = "Chai|Chang|Aniseed Syrup|Konbu|Tofu|Pavlova|Tunnbröd|Gravad lax|Røgede sild".Split('|'); static string[] _supplier = "Bigfoot Breweries|Leka Trading|Karkki Oy|Ma Maison|Tokyo Traders|Lyngbysild".Split('|'); public Product() { Pid = "P" + Convert.ToString(_rnd.Next() % 1000); Name = _names[_rnd.Next() % _names.Length]; Supplier = _supplier[_rnd.Next() % _supplier.Length]; double prc = Math.Ceiling(30 + _rnd.NextDouble() * 1000); UnitPrice = "$ " + prc; Discontinued = _rnd.NextDouble() < .2; } public string Pid { get; set; } public string Name { get; set; } public string Supplier { get; set; } public String UnitPrice { get; set; } public bool Discontinued { get; set; } }Initialize a list of type Product, where Product is a class type and populate it with random data.
Set the DataSource.Recordset property of the C1FlexReport class with the instance of List to populate it with random data as illustrated in the below code.
List<Product> _products = new List<Product>(); for (int i = 0; i < 20; i++) { _products.Add(new Product()); } //load the report using the products class. flexReport.DataSource.Recordset = _products;
Display report data
Once the report definition has been created, the data source defined and loaded into the FlexReport component, you can render the report to the FlexViewer control. For doing so, assign the flexreport object to DocumentSource property of the C1FlexViewer to display the report created in the above steps as illustrated in the following code.
flexViewer.DocumentSource = flexReport;
You can also create a report in the FlexReportDesigner application. To get the detailed information, see Report Creation.


