Load Reports
FlexReport lets you load reports in Visual Studio or end-user Report Designers. You can load .flxr files, both at design time and run time using Load method of the C1FlexReport class.
The Load method provides various overloads for loading the reports as listed below.
| Overload | Description |
|---|---|
| Load(string reportName) | Loads a report without loading the FLXR file again. |
| Load(string fileName, string reportName) | Loads a report from an XML report definition file. |
| Load(string fileName, string reportName, out bool converted) | Loads a report from an XML report definition file and specifies if report definition was imported from an old C1Report format. |
| Load(System.IO.Stream stream, string reportName) | Loads a report from an XML report definition in stream. |
| Load(System.IO.Stream stream, string reportName, out bool converted) | Loads a report from an XML report definition in stream and specifies if report definition was imported from an old C1Report format. |
| Load(System.Xml.Linq.XDocument doc, string reportName) | Loads a report from an System.Xml.Linq.XDocument. |
| Load(System.Xml.Linq.XDocument doc, string reportName, out bool converted) | Loads a report from an System.Xml.Linq.XDocument and specifies if report definition was imported from an old C1Report format. |
| Load(System.Xml.XmlDocument doc, string reportName) | Loads a report from an System.Xml.XmlDocument. |
| Load(System.Xml.XmlDocument doc, string reportName, out bool converted) | Loads a report from an System.Xml.XmlDocument and specifies if report definition was imported from an old C1Report format. |
Lets explore how to use the Load method to load reports at design time and run time in the following sections.
Load FlexReport at Design Time
Following are the steps to load the report at design time in Visual Studio:
Add the FlexReport component for from the Toolbox onto the form.
Right-click the FlexReport component and select the Load Report menu option to load report definitions. (You can also click the smart tag above the component to open the C1FlexReport Tasks menu and choose the Load Report option.)
The Load Report dialog box appears, which allows you to select a report definition file and then a report within that file.
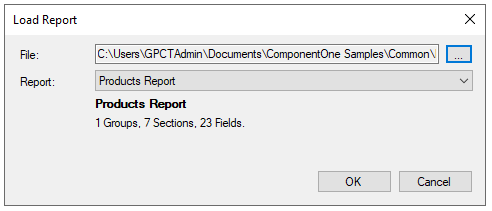
To load a report, click the ellipsis button to select the report definition file you created in Step 1, then select the report from the drop-down list and click OK. The Load Report dialog box shows the name of the report you selected and a count of groups, sections, and fields. This is what the dialog box looks like:
Add the FlexViewer control to the form. Also, add a control that will allow the user to fetch the report (this could be a button, menu, a list box, or a group of buttons).
Add code to render the report selected by the user. For example, if you added a button in the previous step with the name btnProductsReport, the code would look like this:
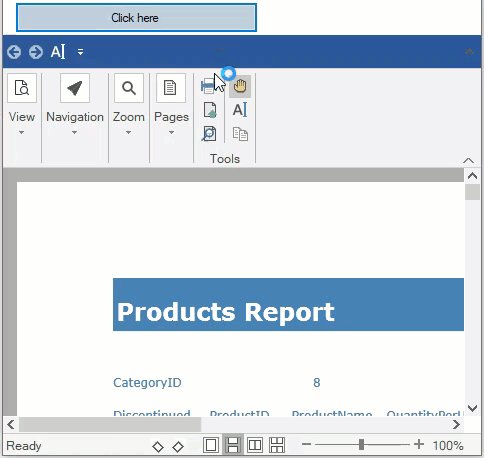
private void btnProductsReport_Click(object sender, EventArgs e) { //load report definition c1FlexReport1.Load(@"..\..\ProductsReport.flxr", "Products Report"); //preview the report c1FlexViewer1.DocumentSource = c1FlexReport1; }The output looks like the snapshot below:

Load FlexReport at Runtime
Loading reports at run time requires a report definition file and viewer. The main advantage of this type of application is that if you modify the report format, there's no need to update the application. Simply send the new report definition file to the users and you are done.
To load reports at run time using the Load method, follow these steps:
Create a report either in the FlexReportDesigner application or using code. To understand how to create a report in the FlexReportDesigner app, see Report Creation and to create the report using code, see QuickStart.
Add the following controls to the application:
- C1FlexReport component named c1FlexReport1
- C1FlexViewer control named fv
- ComboBox control named cmbReport
- Button control named button1
Add the following code in the button click event to read the report definition file and build a list of all reports:
csharp// get application path string appPath; appPath = Path.GetDirectoryName(Application.ExecutablePath).ToLower(); int i = appPath.IndexOf("\bin"); if ((i < 0)) { i = appPath.IndexOf("\bin"); } if ((i > 0)) { appPath = appPath.Remove(i, appPath.Length - i); } // get names of reports in the report definition file m_ReportDefinitionFile = appPath + @"\Data\Products Report.flxr"; string[] reports = C1FlexReport.GetReportList(m_ReportDefinitionFile); // populate combo box cmbReport.Items.Clear(); foreach (string report in reports) { cmbReport.Items.Add(report); }The code starts by getting the location of the file that contains the report definitions. This is done using static methods in the system-defined Path and Application classes. You may have to adjust the code to reflect the location and name of your report definition file.
Then it uses the GetReportList method to retrieve an array containing the names of all reports in the report definition file (created in step 1), and populates the combo box allowing users to select the report.
Add code in the SelectedIndexChanged event of the ComboBox control to render the report selected by the user. For example:
csharpprivate void cmbReport_SelectedIndexChanged(object sender, EventArgs e) { try { Cursor = Cursors.WaitCursor; // load report fv.StatusText = "Loading" + cmbReport.Text; c1FlexReport1.Load(m_ReportDefinitionFile, cmbReport.Text); // render into print preview control fv.StatusText = "Rendering" + cmbReport.Text; fv.DocumentSource = c1FlexReport1; // give focus to print preview control fv.Focus(); } finally { Cursor = Cursors.Default; } }Run the project.


