Quick Start
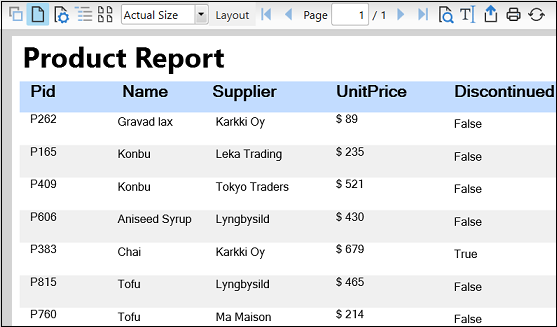
This quick start familiarizes you with the creation of flexreport(.flxr file) and populating it with data through code in a WPF application. The following image shows a flexreport created through code.

The below section gets you started with displaying report in a FlexViewer control in .NET and .NET Framework Editions.
Create report definition
In Visual Studio, create a new WPF Application.
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select Nuget.org as the Package source.
Search and select the following package and click Install.
C1.WPF.FlexReport
C1.WPF.FlexViewer
Install C1.Xaml.WPF.Report and C1.Xaml.WPF.Viewer packages in case of .NET Framework.
In the XAML view, add a FlexViewer control.
Define report layout by instantiating an object of Layout class and specify the orientation and width of the report as illustrated in the below code snippet.
//defining layout Layout l = flexReport.Layout; l.Orientation = OrientationEnum.Portrait; l.Width = 6.5 * 1440;Define report header by creating a new section using the Section class as illustrated in the following code snippet.
//create a report header s = flexReport.Sections[SectionTypeEnum.Header]; s.Height = 640; s.Visible = true; s.BackColor = Color.FromRgb(200, 200, 200); TextField textFld1 = new TextField(); textFld1.Name = "FldTitle"; textFld1.Text = "Product Report"; textFld1.Left = 0; textFld1.Top = 0; textFld1.Width = 9360; textFld1.Height = 640; textFld1.Font.Size = 24; textFld1.Font.Bold = true; textFld1.ForeColor = Color.FromRgb(0, 0, 100); textFld1.BackColor = Color.FromRgb(135,206,235); flexReport.Sections.Header.Fields.Add(textFld1);Define page header of the report as illustrated in the following code snippet:
//create a page header with field labels s = flexReport.Sections[SectionTypeEnum.PageHeader]; s.Height = 500; s.Visible = true; flexReport.Font.Bold = true; TextField textFld4 = new TextField(); textFld4.Name = "LblPID"; textFld4.Text = "PID"; textFld4.Left = 0; textFld4.Top = 50; textFld4.Width = 400; textFld4.Height = 300; textFld4.Align = FieldAlignEnum.RightTop; flexReport.Sections.PageHeader.Fields.Add(textFld4); TextField textFld5 = new TextField(); textFld5.Name = "LblName"; textFld5.Text = "Name"; textFld5.Left = 800; textFld5.Top = 50; textFld5.Width = 900; textFld5.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld5); TextField textFld6 = new TextField(); textFld6.Name = "LblSupplier"; textFld6.Text = "Supplier"; textFld6.Left = 2000; textFld6.Top = 50; textFld6.Width = 900; textFld6.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld6); TextField textFld7 = new TextField(); textFld7.Name = "LblUnitPrice"; textFld7.Text = "UnitPrice"; textFld7.Left = 3500; textFld7.Top = 50; textFld7.Width = 2400; textFld7.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld7); TextField textFld8 = new TextField(); textFld8.Name = "LblDiscontinued"; textFld8.Text = "Discontinued"; textFld8.Left = 5000; textFld8.Top = 50; textFld8.Width = 8000; textFld8.Height = 300; flexReport.Sections.PageHeader.Fields.Add(textFld8); flexReport.Font.Bold = false; ShapeField shpfld2 = new ShapeField(); shpfld2.Name = "FldLine"; shpfld2.ShapeType = ShapeType.Line; shpfld2.Left = 0; shpfld2.Top = 400; shpfld2.Width = flexReport.Layout.Width; shpfld2.Height = 20; flexReport.Sections.PageHeader.Fields.Add(shpfld2);Define page footer of the report as illustrated in the following code snippet:
//create a page footer s = flexReport.Sections[SectionTypeEnum.PageFooter]; s.Height = 500; s.Visible = true; TextField textFld2 = new TextField(); textFld2.Name = "FldFtrLeft"; textFld2.Text.Expression = @"""Products: Printed on "" & Now"; textFld2.Left = 0; textFld2.Top = 0; textFld2.Width = 4000; textFld2.Height = 300; textFld2.Font.Size = 8; textFld2.Font.Bold = false; flexReport.Sections.PageFooter.Fields.Add(textFld2); TextField textFld3 = new TextField(); textFld3.Name = "FldFtrRight"; textFld3.Text.Expression = @"""Page "" + Page + "" of "" & Pages"; textFld3.Left = 4000; textFld3.Top = 0; textFld3.Width = 4000; textFld3.Height = 300; textFld3.Align = FieldAlignEnum.RightTop; textFld3.Width = flexReport.Layout.Width - textFld3.Left; flexReport.Sections.PageFooter.Fields.Add(textFld3); //add a line before page footer ShapeField shpfld = new ShapeField(); shpfld.Name = "FldLine"; shpfld.ShapeType = ShapeType.Line; shpfld.Left = 0; shpfld.Top = 0; shpfld.Width = flexReport.Layout.Width; shpfld.Height = 20; flexReport.Sections.PageFooter.Fields.Add(shpfld);Define the detail section of the report to display the data as illustrated in the following code snippet:
// create the Detail section
s = flexReport.Sections[SectionTypeEnum.Detail];
s.Height = 330;
s.Visible = true;
TextField textField = new TextField();
textField.Name = "FldPID";
textField.Text.Expression = "PID";
textField.Left = 0;
textField.Top = 0;
textField.Width = 500;
textField.Height = 500;
flexReport.Sections.Detail.Fields.Add(textField);
TextField textField1 = new TextField();
textField1.Name = "FldName";
textField1.Text.Expression = "Name";
textField1.Left = 800;
textField1.Top = 0;
textField1.Width = 2400;
textField1.Height = 500;
flexReport.Sections.Detail.Fields.Add(textField1);
TextField textField2 = new TextField();
textField2.Name = "FldSupplier";
textField2.Text.Expression = "Supplier";
textField2.Left = 2000;
textField2.Top = 0;
textField2.Width = 5000;
textField2.Height = 500;
flexReport.Sections.Detail.Fields.Add(textField2);
TextField textField3 = new TextField();
textField3.Name = "FldUnitPrice";
textField3.Text.Expression = "UnitPrice";
textField3.Left = 3500;
textField3.Top = 0;
textField3.Width = 800;
textField3.Height = 500;
flexReport.Sections.Detail.Fields.Add(textField3);
TextField textField4 = new TextField();
textField4.Name = "FldDiscontinued";
textField4.Text.Expression = "Discontinued";
textField4.Left = 5000;
textField4.Top = 0;
textField4.Width = 8000;
textField4.Height = 500;
flexReport.Sections.Detail.Fields.Add(textField4);
textField4.Width = flexReport.Layout.Width - textField4.Left;
textField4.AutoHeight = AutoSizeBehavior.CanGrow;
textField4.Font.Size = 8;
textField4.Align = FieldAlignEnum.JustTop;Bind report definition with data source
Create a class with name Product.cs, to be used as a datasource as illustrated in the following code snippet:
public class Productdatasource { static Random _rnd = new Random(); static string[] _names = "Chai|Chang|Aniseed Syrup|Konbu|Tofu|Pavlova|Tunnbröd|Gravad lax|Røgede sild".Split('|'); static string[] _supplier = "Bigfoot Breweries|Leka Trading|Karkki Oy|Ma Maison|Tokyo Traders|Lyngbysild".Split('|'); public Productdatasource() { Pid= "P" + Convert.ToString(_rnd.Next() % 1000); Name = _names[_rnd.Next() % _names.Length]; Supplier = _supplier[_rnd.Next() % _supplier.Length]; double prc = Math.Ceiling(30 + _rnd.NextDouble() * 1000); UnitPrice = "$ " + prc; Discontinued = _rnd.NextDouble() < .2; } public string Pid { get; set; } public string Name { get; set; } public string Supplier { get; set; } public String UnitPrice { get; set; } public bool Discontinued { get; set; } }Initialize a List of type Productdatasource, where Productdatasource is a class type and populate it with random data.
Set the DataSource.Recordset property of the FlexReport class with the instance of List to populate it with random data as illustrated in the below code snippet.
List<Productdatasource> _products = new List<Productdatasource>(); for (int i = 0; i < 20; i++) { _products.Add(new Productdatasource()); } flexReport.DataSource.Recordset = _products;
Display report data
Set the DocumentSource property of FlexViewer control with the instance of the FlexReport class to populate it with random data from the Product class as illustrated in the below code snippet:
flexViewer.DocumentSource = flexReport;


