The steps to scaffold ComponentOne FlexGrid control for ASP.NET MVC are as follows:
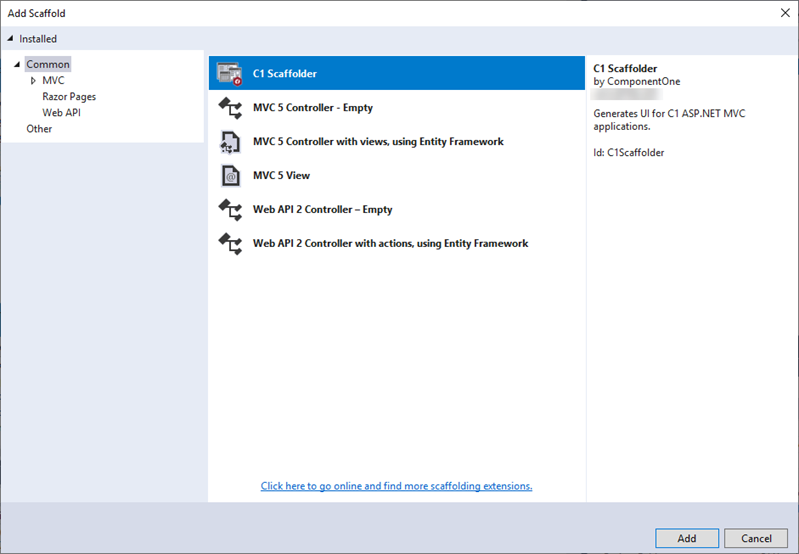
In the Solution Explorer, right-click the project name and select Add|New Scaffolded Item. The Add Scaffold wizard appears.
In the Add Scaffold wizard, select Common and then select C1 Scaffolder from the right pane. You can also select Common|MVC|Controller or Common|MVC|View and then C1 Scaffolder to add only a controller or a view.

Click Add.
Select FlexGrid control and click Next.

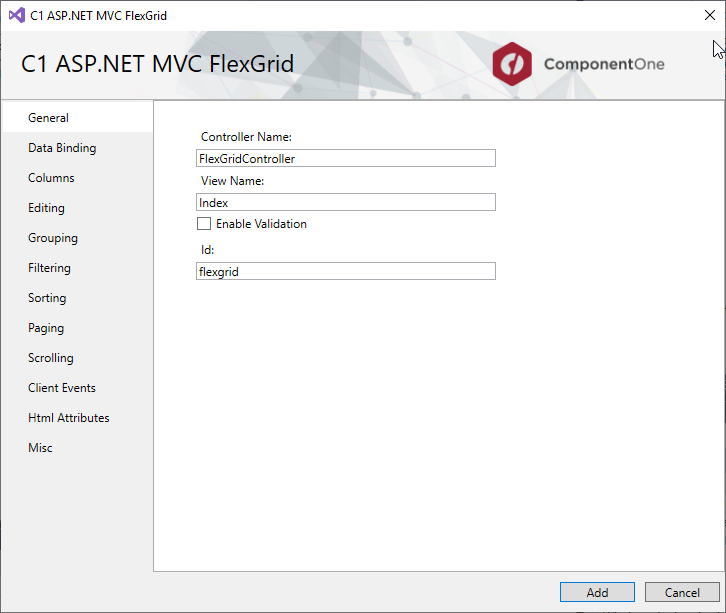
The C1 ASP.NET MVC FlexGrid wizard appears with the General tab selected by default.
In the General tab, specify the model as follows:

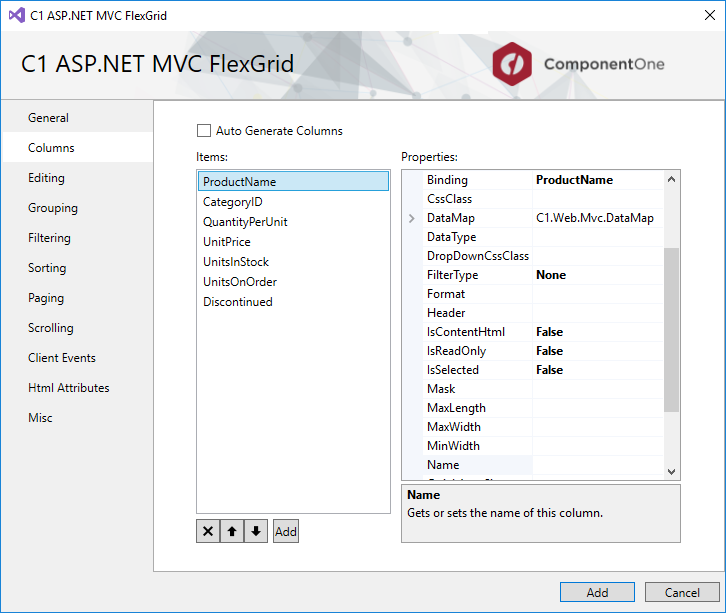
Go to Columns tab to specify the columns in the FlexGrid control. By default Auto Generate Columns is checked; if not, then you can add, delete, or move columns upward or downward in the sequence in which they should appear in the final view. In our case, we have selected columns as shown in the following image:

Go to Editing tab and check Allow Edit and Allow Delete check boxes.
Go to Grouping tab. In the Group Settings, check Show Groups and CategoryID check boxes from Group Descriptions, and give Group Header Format a name, say 'Group by Category ID'.
Go to Filtering tab and check Allow Filtering check box. Let the other settings be same as default.
Go to Sorting tab and let the setting be same as default - both Allow Sorting and Show Sort check boxes should be checked.
Go to Client Events and check BeginningEdit check box.
Click Add. You will notice that the Controller and View for the selected model is added to your project. The codes generated for the Controller and View are as follows:
FlexGrid1Controller.cs| FlexGrid1Controller.cs |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Data; using System.Data.Entity; using System.Data.Entity.Validation; using System.Web; using System.Web.Mvc; // This code was generated by C1 Scaffolder. namespace C1MvcWebAppScaffolding.Controllers { public partial class FlexGridController : Controller { private C1MvcWebAppScaffolding.Models.C1NWindEntities db = new C1MvcWebAppScaffolding.Models.C1NWindEntities(); public ActionResult Index() { var model = db.Products; return View(model); } public ActionResult FlexGrid_Update([C1JsonRequest]CollectionViewEditRequest requestData) { return Update(requestData, db.Products); } private ActionResult Update(CollectionViewEditRequest requestData, DbSet data) where T : class { return this.C1Json(CollectionViewHelper.Edit(requestData, item => { string error = string.Empty; bool success = true; try { db.Entry(item as object).State = EntityState.Modified; db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList())); } public ActionResult FlexGrid_Delete([C1JsonRequest]CollectionViewEditRequest requestData) { return Delete(requestData, db.Products, item => new object[] { item.ProductID }); } private ActionResult Delete(CollectionViewEditRequest requestData, DbSet data, Func getKeys) where T : class { return this.C1Json(CollectionViewHelper.Edit(requestData, item => { string error = string.Empty; bool success = true; try { var resultItem = data.Find(getKeys(item)); data.Remove(resultItem); db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors.Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList())); } } } |
|
Index
| Razor (Index.cshtml) |
Copy Code
|
|---|---|
@using C1.Web.Mvc @using C1.Web.Mvc.Fluent @using C1.Web.Mvc.Grid @model IEnumerable<C1MvcWebAppScaffolding.Models.Product> <script type="text/javascript"> function beginningEdit(sender, e) { // Implement the event handler for beginningEdit. } </script> @(Html.C1().FlexGrid<C1MvcWebAppScaffolding.Models.Product>() .Id("flexgrid") .Bind(bl => { bl.Bind(Model) .Update(Url.Action("FlexGrid_Update")) .Delete(Url.Action("FlexGrid_Delete")) .GroupBy("CategoryID") ;}) .AutoGenerateColumns(false) .Columns(bl => { bl.Add(cb => cb.Binding("ProductName")); bl.Add(cb => cb.Binding("CategoryID")); bl.Add(cb => cb.Binding("QuantityPerUnit")); bl.Add(cb => cb.Binding("UnitPrice")); bl.Add(cb => cb.Binding("UnitsInStock")); bl.Add(cb => cb.Binding("UnitsOnOrder")); bl.Add(cb => cb.Binding("Discontinued")); }) .AllowDelete(true) .GroupHeaderFormat("Group by Category ID") .Filterable(f => { f .DefaultFilterType(FilterType.Both) ;}) .OnClientBeginningEdit("beginningEdit")) |
|
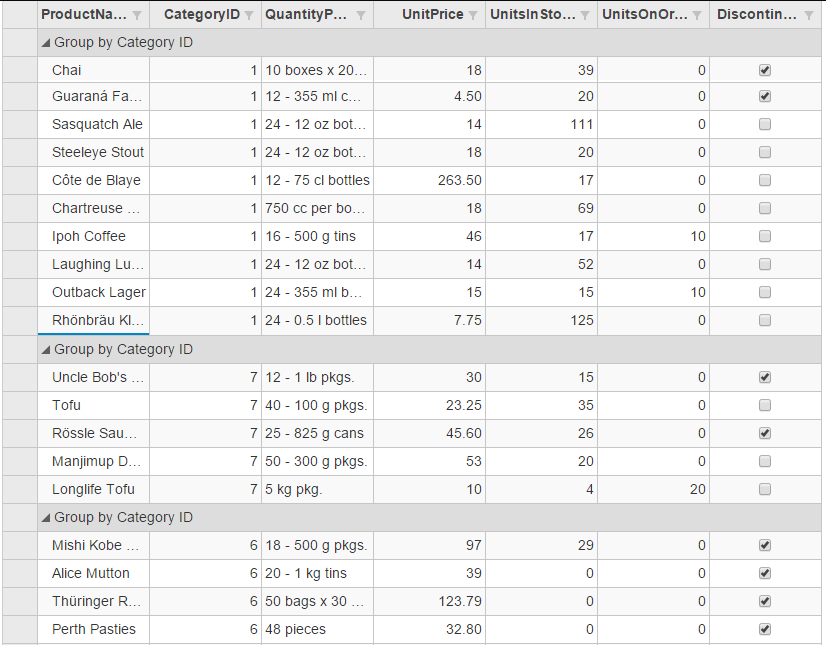
Run the project.