The TabPanel control allows the users to customize the appearance of the TabPanel control using CSS. The TabPanel control has a simple layout that makes it easy to style it using CSS. For example, tabs appear above the content by default, however, you can use CSS to change their position and show them below or vertically stacked, to the left or to the right of the content. Moreover, it also allows you to customize the tab headers.
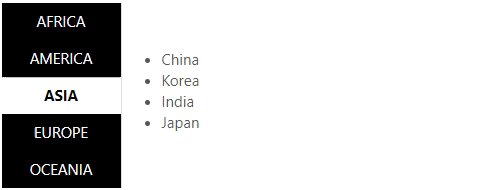
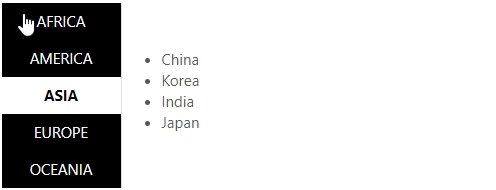
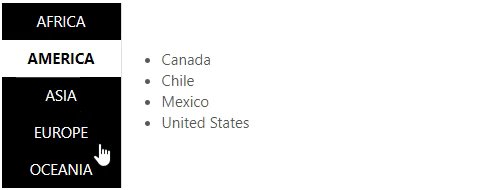
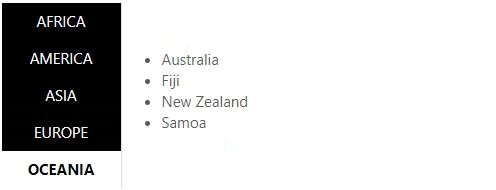
The following GIF image shows how TabPanel control appears with custom styling.

The following code example demonstrates how to show custom styling in the TabPanel control.
| Index.cshtml |
Copy Code
|
|---|---|
@section Styles{
<style>
/* custom-headers */
.wj-tabpanel.custom-headers .wj-tabpanes {
border-top: none;
}
.wj-tabpanel.custom-headers .wj-tabheaders {
background: black;
color: white;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active {
background: white;
color: black;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader:not(.wj-state-active) {
font-weight: normal;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active:after { /* hide underline */
display: none;
}
/* tabs on the left*/
.wj-tabpanel.tabs-on-left > div {
display: flex;
align-items: center;
}
.wj-tabpanel.tabs-on-left .wj-tabheaders {
display: flex;
flex-direction: column;
min-width: 8em;
border-right: 1px solid #ddd;
}
.wj-tabpanel.tabs-on-left .wj-tabpanes {
display: flex;
flex-grow: 1;
border-top: none;
overflow-x: hidden;
}
</style>
}
<div id="tabPanel" class="custom-tab">
<div>
<a>Africa</a>
<div>
<ul>
<li>Algeria</li>
<li>Angola</li>
<li>Benin</li>
<li>Botswana</li>
</ul>
</div>
</div>
<div>
<a>America</a>
<div>
<ul>
<li>Canada</li>
<li>Chile</li>
<li>Mexico</li>
<li>United States</li>
</ul>
</div>
</div>
<div>
<a>Asia</a>
<div>
<ul>
<li>China</li>
<li>Korea</li>
<li>India</li>
<li>Japan</li>
</ul>
</div>
</div>
<div>
<a>Europe</a>
<div>
<ul>
<li>Austria</li>
<li>England</li>
<li>France</li>
<li>Germany</li>
<li>Netherlands</li>
<li>Switzerland</li>
</ul>
</div>
</div>
<div>
<a>Oceania</a>
<div>
<ul>
<li>Australia</li>
<li>Fiji</li>
<li>New Zealand</li>
<li>Samoa</li>
</ul>
</div>
</div>
</div>
@Html.C1().TabPanel("#tabPanel")
|
|