In This Topic
The steps to scaffold ComponentOne MultiRow control for ASP.NET MVC are as follows:
- Configure a datasource in your application. For more information on configuring a datasource, see Data Source Configuration topic.
-
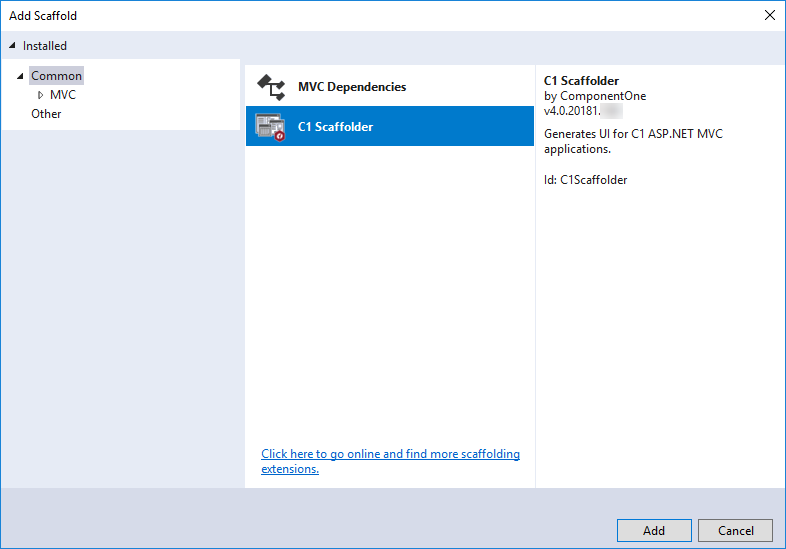
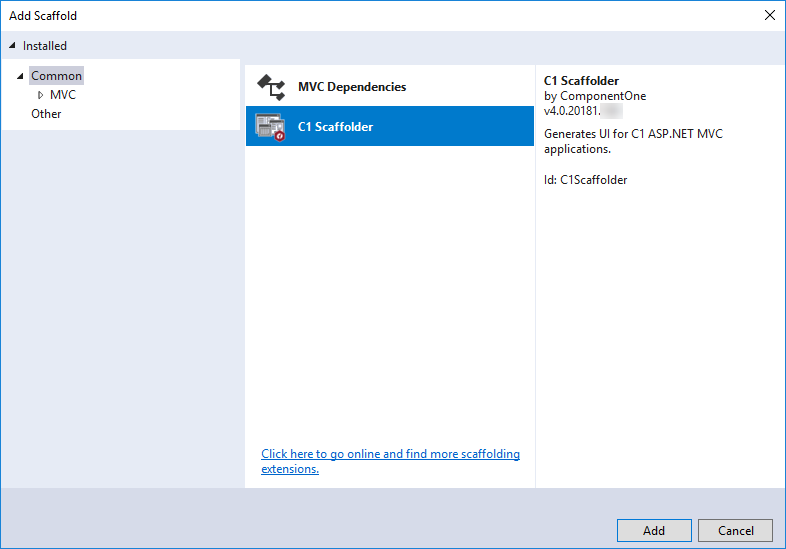
In the Solution Explorer, right-click the project name and select Add|New Scaffolded Item. The Add Scaffold wizard appears.
-
In the Add Scaffold wizard, select Common and then select C1 Scaffolder from the right pane. You can also select Common|MVC|Controller or Common|MVC|View and then C1 Scaffolder to add only a controller or a view.

-
Click Add.
-
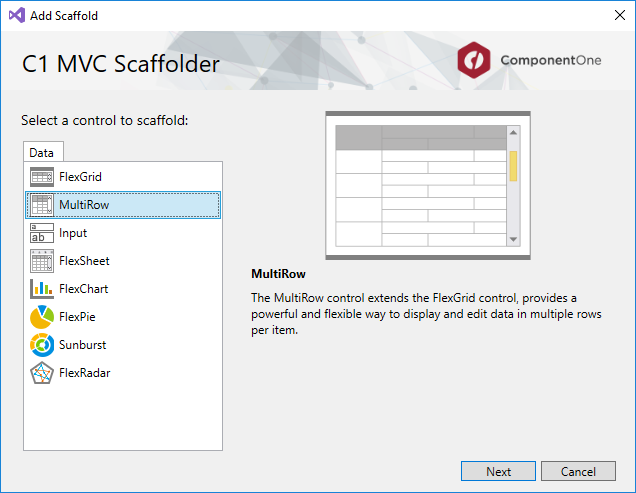
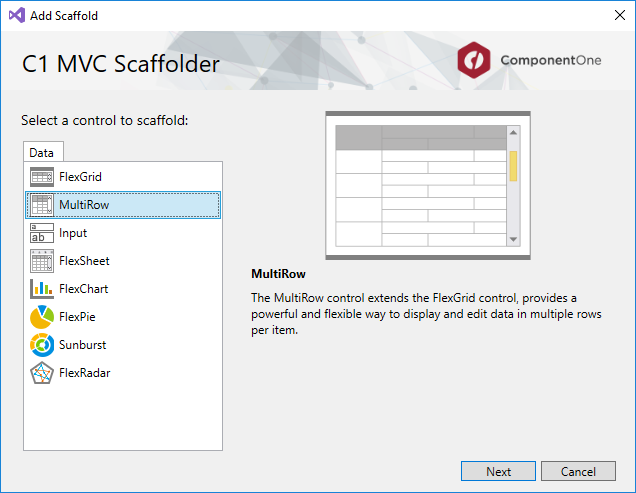
In the Add Scaffold dialog, select MultiRow control, and the click Next.

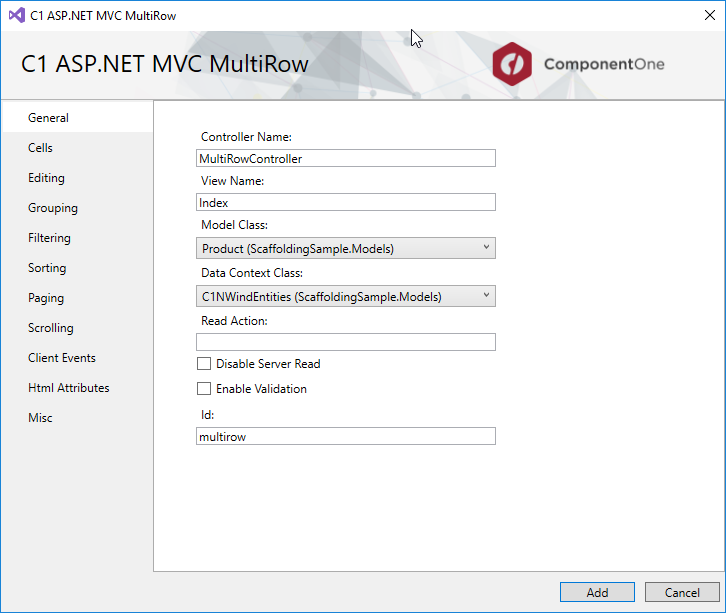
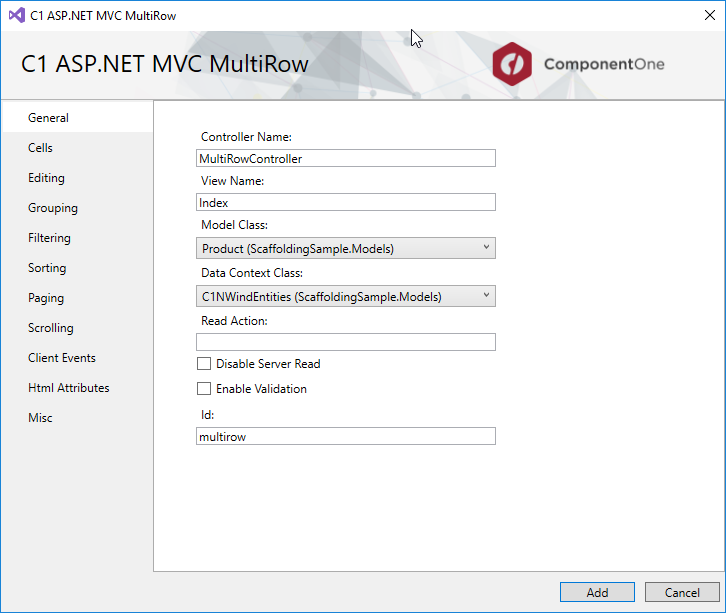
The C1 ASP.NET MVC MultiRow wizard appears with the General tab selected by default.
-
In the General tab, specify the model details as follows:
- Enter the Controller Name and View Name.
- Select Model Class from the drop-down list. The list shows all the available model types in the application in addition to the C1NWind.edmx model added in Step 1. In our case, we select Product to populate data in MultiRow.
- Select Data Context Class from the drop-down list. In our case, we select C1NWindEntities.

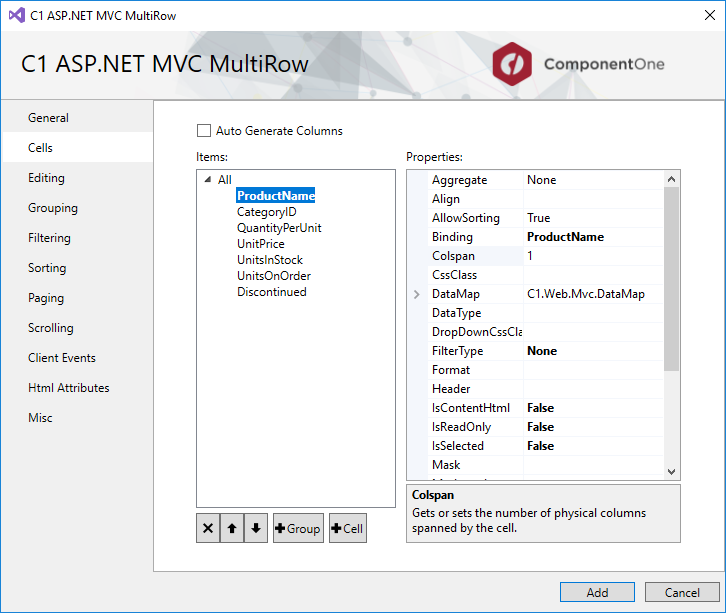
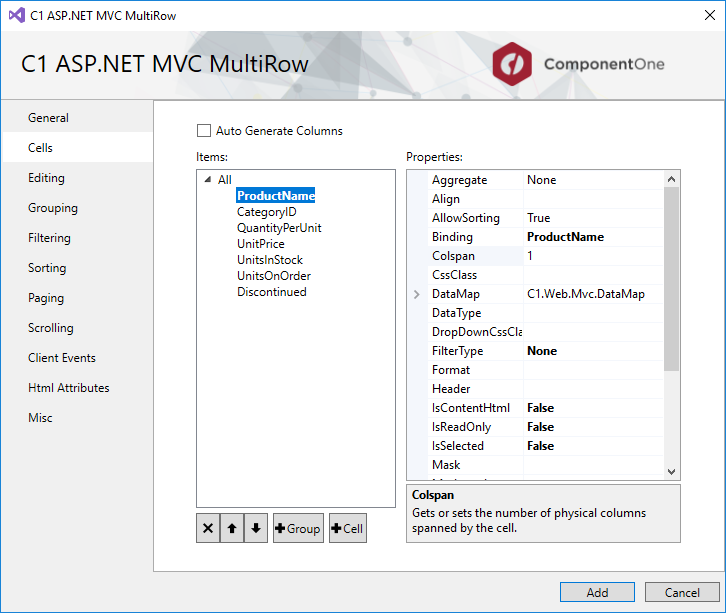
- In the Cells tab on the left, un-check the Auto Generate Columns option to add, delete, or move columns upward or downward in the sequence according to your requirements. In our case, we have selected columns as shown in the image below.

- In the Editing tab, check the Allow Edit and Allow Delete options.
- In the Grouping tab, under the Group Settings, check CategoryID from Group Descriptions section.
- In the Filtering tab, check the Allow Filtering option.
- Click Add. You will notice that the Controller and View for the selected model are added to your project. Once the code is generated, you can run the project using the F5 button.