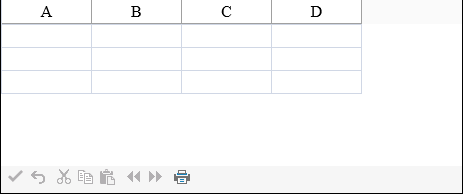
By default, the row headers and column headers are displayed in the component. You can hide the row headers, the column headers, or both. The following figure shows a sheet that displays only column headers and hides the row headers.

If the sheet has multiple headers, using the property window instructions to hide the headers, hides all header rows or header columns or both. If you want to hide specific rows or columns within a header, you must specify the row or column. For more details on hiding specific rows or columns, refer to Showing or Hiding Rows or Columns.
The display of headers is done by simply setting the row header Visible property or column header Visible property.
Alternatively, if you prefer you can customize the headers by providing custom text or headers with multiple columns or rows, as explained in Customizing Header Label Text and Creating a Header with Multiple Rows or Columns.
Using the Properties Window
- At design time, in the Properties window, select the FpSpread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Click the sheet for which you want to change the header display.
- Set the Visible property for the ColumnHeader object or the Visible property for the RowHeader object to false to turn off the display of the header.
- Click OK to close the editor.
Using a Shortcut
Set the ColumnHeader Visible (or SheetView ColumnHeaderVisible) property or RowHeader Visible (or SheetView RowHeaderVisible) property for a sheet.
Example
This example turns off the display of the row header.
| C# |
Copy Code
|
|---|---|
// Turn off the display of row headers. FpSpread1.Sheets[0].RowHeader.Visible = false; FpSpread1.Sheets[0].ColumnCount = 4; |
|
| VB |
Copy Code
|
|---|---|
' Turn off the display of row headers. FpSpread1.Sheets(0).RowHeader.Visible = False FpSpread1.Sheets[0].ColumnCount = 4 |
|
Using Code
- Create a new SheetView object.
- Set the SheetView object ColumnHeaderVisible or RowHeaderVisible property to false.
- Set an FpSpread component’s sheet equal to the SheetView object you just created.
Example
This example code sets the first sheet to not display column headers.
| C# |
Copy Code
|
|---|---|
// Create a new sheet. FarPoint.Web.Spread.SheetView newsheet = new FarPoint.Web.Spread.SheetView(); newsheet.ColumnHeaderVisible = false; // Set first sheet equal to SheetView object. FpSpread1.Sheets[0] = newsheet; |
|
| VB |
Copy Code
|
|---|---|
' Create a new sheet. Dim newsheet As New FarPoint.Web.Spread.SheetView() newsheet.ColumnHeaderVisible = False ' Set first sheet equal to SheetView object. FpSpread1.Sheets(0) = newsheet |
|
Using the Spread Designer
- Select the sheet tab for the sheet for which you want to turn off header display.
- In the View menu select or deselect the Row Header or Column Header check box.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.