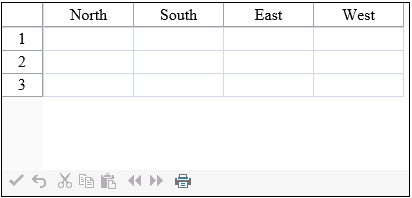
By default the component displays letters in the column headers and numbers in the row headers. Besides this automatic text, you can add labels to any or all of the header cells. You can customize the header label text, as shown in the following figure where the first four columns have custom labels.

To specify the custom text for a header label, you can use the Column Label property or the Row Label property or you can use the Cell Text property. For headers with multiple columns and multiple rows, you use the Text property of the Cells shortcut objects. Refer to the example in Creating a Header with Multiple Rows or Columns.
To customize the sequential letters in column headers and sequential numbers in row headers that are displayed by default, refer to Customizing the Default Header Labels.
Cells in the headers are separate from the cells in the data area, so the coordinates for cells in the headers start at 0,0 and count up from upper left to lower right within the header. The sheet corner cell is separate and is not counted when figuring header cell coordinates.
Using the Properties Window
- At design time, in the Properties window, select the FpSpread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Click the sheet for which you want to change the header labels.
You cannot add or change custom text in cells other than the labels displayed when using the Properties window.
- In the property list, select the Cells property and click the button to display the Cell, Column, and Row Editor.
- Select the column for which you want to change the labels displayed to custom text.
- Set the Label property to set the custom text.
- Click OK to close the Cell, Column, and Row Editor.
- Click OK to close the SheetView Collection Editor.
Using a Shortcut
- If you want to change the text in a header cell or display text in a cell, set the Text property for the Cells object of the ColumnHeader to the custom text you want to display. If you want to set the text for multiple header cells, call the SetClip or SetClipValue methods for the ColumnHeader. The same applies to a RowHeader object.
- If you want to change the labels displayed, set the Label property for the Columns object to the custom text you want to display.
Example
This example code sets custom text for the labels in the first four column headers.
| C# |
Copy Code
|
|---|---|
// Set custom text for columns A through D. FpSpread1.Sheets[0].ColumnCount = 4; FpSpread1.Sheets[0].ColumnHeader.Columns[0].Label = "North"; FpSpread1.Sheets[0].ColumnHeader.Columns[1].Label = "South"; FpSpread1.Sheets[0].ColumnHeader.Columns[2].Label = "East"; FpSpread1.Sheets[0].ColumnHeader.Columns[3].Label = "West"; |
|
| VB |
Copy Code
|
|---|---|
' Set custom text for columns A through D. FpSpread1.Sheets(0).ColumnCount = 4 FpSpread1.Sheets(0).ColumnHeader.Columns(0).Label = "North" FpSpread1.Sheets(0).ColumnHeader.Columns(1).Label = "South" FpSpread1.Sheets(0).ColumnHeader.Columns(2).Label = "East" FpSpread1.Sheets(0).ColumnHeader.Columns(3).Label = "West" |
|
Using the Spread Designer
- Select the sheet at the bottom of the designer.
- Select the Settings menu.
- Select the Header editor in the Other Settings section.
- Select the header you wish to edit.
- Set the Label property in the property grid.
- Choose Apply and OK to apply your changes to the component.
- Click Apply and Exit to close the Spread Designer.