Using Touch Support with Filtering
In This Topic
You can use touch gestures when filtering.
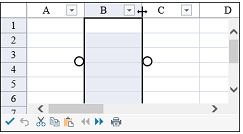
If the user selects a column that contains sorting and filtering indicators, the resize gripper is displayed. The gripper has a higher priority than the filter list or sort operation. Set the HeaderIndicatorPositionAdjusting property to specify the distance between the sorting and filtering indicators and the right edge of the column so that the user can sort or filter the column while the gripper is displayed.

Using Code
Set the HeaderIndicatorPositionAdjusting property.
Example
This example creates a filter and sets the HeaderIndicatorPositionAdjusting property.
| C# |
Copy Code
|
|---|---|
| FpSpread1.Sheets[0].Columns.Count = 10; FpSpread1.Sheets[0].Rows.Count = 20; FpSpread1.Sheets[0].AutoFilterMode = FarPoint.Web.Spread.AutoFilterMode.Enhanced; FarPoint.Web.Spread.NamedStyle instyle = new FarPoint.Web.Spread.NamedStyle(); FarPoint.Web.Spread.NamedStyle outstyle = new FarPoint.Web.Spread.NamedStyle(); instyle.BackColor = System.Drawing.Color.Yellow; outstyle.BackColor = System.Drawing.Color.Aquamarine; FarPoint.Web.Spread.FilterColumnDefinition fcd = new FarPoint.Web.Spread.FilterColumnDefinition(1, FarPoint.Web.Spread.FilterListBehavior.SortByMostOccurrences | FarPoint.Web.Spread.FilterListBehavior.Default); FarPoint.Web.Spread.FilterColumnDefinition fcd1 = new FarPoint.Web.Spread.FilterColumnDefinition(2); FarPoint.Web.Spread.FilterColumnDefinition fcd2 = new FarPoint.Web.Spread.FilterColumnDefinition(); FarPoint.Web.Spread.StyleRowFilter sf = new FarPoint.Web.Spread.StyleRowFilter(FpSpread1.Sheets[0], instyle, outstyle); sf.AddColumn(fcd); sf.AddColumn(fcd1); sf.AddColumn(fcd2); FpSpread1.Sheets[0].RowFilter = sf; FpSpread1.HeaderIndicatorPositionAdjusting = 10; |
|
| VB |
Copy Code
|
|---|---|
| FpSpread1.Sheets(0).Columns.Count = 10 FpSpread1.Sheets(0).Rows.Count = 20 FpSpread1.Sheets(0).AutoFilterMode = FarPoint.Web.Spread.AutoFilterMode.Enhanced Dim instyle As New FarPoint.Web.Spread.NamedStyle() Dim outstyle As New FarPoint.Web.Spread.NamedStyle() instyle.BackColor = Drawing.Color.Yellow outstyle.BackColor = Drawing.Color.Aquamarine Dim fcd As New FarPoint.Web.Spread.FilterColumnDefinition(1, FarPoint.Web.Spread.FilterListBehavior.SortByMostOccurrences Or FarPoint.Web.Spread.FilterListBehavior.Default) Dim fcd1 As New FarPoint.Web.Spread.FilterColumnDefinition(2) Dim fcd2 As New FarPoint.Web.Spread.FilterColumnDefinition() Dim sf As New FarPoint.Web.Spread.StyleRowFilter(FpSpread1.Sheets(0), instyle, outstyle) sf.AddColumn(fcd) sf.AddColumn(fcd1) sf.AddColumn(fcd2) FpSpread1.Sheets(0).RowFilter = sf FpSpread1.HeaderIndicatorPositionAdjusting = 10 |
|
See Also