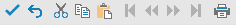
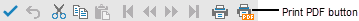
You can customize how (and if) the command buttons are shown in the command bar. The figure below shows the default display of the command buttons using the images (or icon) type of display.
![]()
The various settings of the command bar are handled using the CommandBarInfo class.
- You can display the command buttons as images (also called icons), push buttons (with text), or links (with text). The default is to display them as images. This is the type of buttons displayed. You can also specify themes for the button images.
- You can change the appearance of the text of the command buttons (if you are using the button type) using the Font property.
- You can change the appearance of the command buttons using various button properties.
- You can display or not display the buttons on the command bar using the Visible property.
- You can change the images (as described in Changing the Command Button Images)
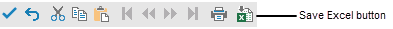
- You can hide or show the Save Excel button on the CommandBar to quickly export your spreadsheets to Excel (using the ShowExcelButton property in the CommandBarInfo class).

For more information, please refer to Working with the SaveExcel button on the CommandBar.
- You can hide or show a PDF button for printing to PDF (using the ShowPDFButton property in the CommandBarInfo class).

Which command buttons appear in the command bar change if you set the EnableClientScript property to false for the component. Fewer buttons are displayed, due to the limitations of not providing scripting on the client.
Command Bar Button Types
The type of buttons displayed in the command bar can be any of these types:
| Button Type | Enumeration Setting | Typical Default Display |
|---|---|---|
| Images (or icons) | ImageButton |
|
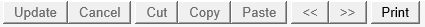
| Text links | LinkButton |
|
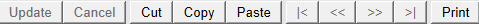
| Push-buttons | PushButton |
|
Refer to the ButtonType enumeration and the ButtonType property. Note that the buttons appear grayed out or inactive until they can be used. The figures shown above show all the buttons active. The link type command button option requires that the client-side scripting be disabled (FpSpread class, EnableClientScript property set to false). Client-side operations such as cut, copy, and paste are not available when scripting is disabled so buttons for those operations do not appear on the command bar.
The properties that affect the appearance of the buttons include these:
| CommandBarInfo Property | Appearance Description |
|---|---|
| ButtonFaceColor | the background color of the buttons |
| ButtonHighlightColor | the color of the top and left outline of the buttons |
| ButtonShadowColor | the color of the bottom and right outline of the buttons |
| Font | the color of text in the buttons |
Remember that to update the data on the server, changes must be saved from the client. Changes from the client can be saved either by using the SaveChanges method in code or by having the user click the Update button on the command bar.
For other ways to customize parts of the command bar, refer to Customizing the Command Bar on the Component.
Using the Properties Window
- Select the FpSpread component.
- With the Properties window open, select the CommandBar property drop-down list, and set any of the button properties.
Using Code
Use the properties of the CommandBarInfo class to define the appearance of the buttons.
Example
In this example, some of the button properties of the command bar are set. The result is shown in this figure.

| C# |
Copy Code
|
|---|---|
FpSpread1.CommandBar.Background = null; FpSpread1.CommandBar.BackColor = Color.Yellow; FpSpread1.CommandBar.ButtonFaceColor = Color.YellowGreen; FpSpread1.CommandBar.ButtonTextColor = Color.RoyalBlue; FpSpread1.CommandBar.ButtonType = FarPoint.Web.Spread.ButtonType.PushButton; FpSpread1.CommandBar.Font.Bold = true; FpSpread1.CommandBar.Font.Name = "Comic Sans MS"; FpSpread1.CommandBar.Visible = true; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.CommandBar.Background = Nothing FpSpread1.CommandBar.BackColor = Color.Yellow FpSpread1.CommandBar.ButtonFaceColor = Color.YellowGreen FpSpread1.CommandBar.ButtonTextColor = Color.RoyalBlue FpSpread1.CommandBar.ButtonType = FarPoint.Web.Spread.ButtonType.PushButton FpSpread1.CommandBar.Font.Bold = True FpSpread1.CommandBar.Font.Name = "Comic Sans MS" FpSpread1.CommandBar.Visible = True |
|
Using the Spread Designer
- Select Spread in the Property grid.
- Select the CommandBar property drop-down list, and set any of the button properties.
- Click Apply and OK.
- Click Apply and Exit to close the Spread Designer.