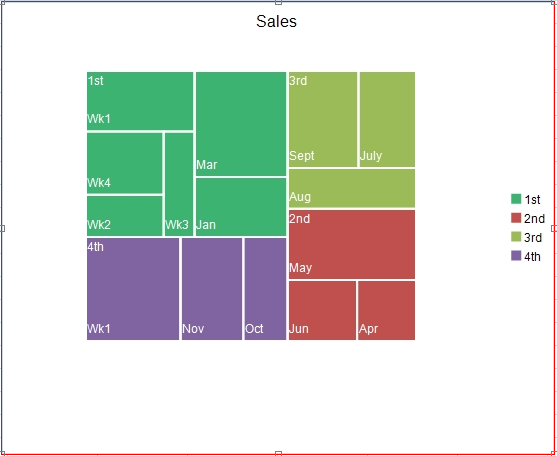
A treemap chart displays hierarchical data as a set of nested rectangles. The tree branches are represented by rectangles and each sub-branch is shown as a smaller rectangle. The rectangles in the chart use color and size to make it easier to spot patterns. Treemap charts also make efficient use of space and are useful for displaying large amounts of data.

You can use the TreemapSeries class and the TreemapPlotArea class to create a treemap chart.
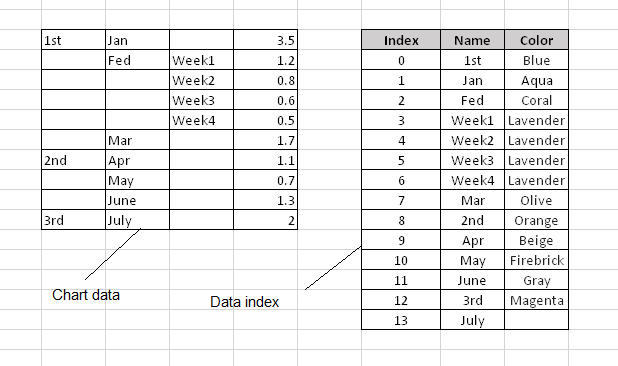
You can set a color for each item in the treemap chart using the Fills property. Colors are mapped to the items based on the index order. The following image and code example show how the colors would be mapped to each data item.

| C# |
Copy Code
|
|---|---|
|
FarPoint.Web.Chart.TreemapSeries series = new FarPoint.Web.Chart.TreemapSeries(); FarPoint.Web.Chart.StringCollectionItem collection1 = new FarPoint.Web.Chart.StringCollectionItem(); |
|
For information about creating charts in the Spread Designer or the Chart Designer, refer to Using the Spread Designer or Using the Chart Designer.
Using Code
- Add data for the chart.
- Add the chart.
- Set any additional properties such as the fill color.
Example
This example creates a treemap chart.
| C# |
Copy Code
|
|---|---|
| FpSpread1.ActiveSheetView.RowCount = 25; FpSpread1.ActiveSheetView.ColumnCount = 15; FpSpread1.ActiveSheetView.PageSize = 25; FpSpread1.ActiveSheetView.Cells[0, 0].Text = "Quarter"; FpSpread1.ActiveSheetView.Cells[0, 1].Text = "Month"; FpSpread1.ActiveSheetView.Cells[0, 2].Text = "Week"; FpSpread1.ActiveSheetView.Cells[0, 3].Text = "Sales"; FpSpread1.ActiveSheetView.Cells[1, 0].Text = "1st"; FpSpread1.ActiveSheetView.Cells[1, 1].Text = "Jan"; FpSpread1.ActiveSheetView.Cells[1, 3].Value = 1.7; FpSpread1.ActiveSheetView.Cells[2, 1].Text = "Feb"; FpSpread1.ActiveSheetView.Cells[2, 2].Text = "Wk1"; FpSpread1.ActiveSheetView.Cells[2, 3].Value = 2.0; FpSpread1.ActiveSheetView.Cells[3, 2].Text = "Wk2"; FpSpread1.ActiveSheetView.Cells[3, 3].Value = 1.0; FpSpread1.ActiveSheetView.Cells[4, 2].Text = "Wk3"; FpSpread1.ActiveSheetView.Cells[4, 3].Value = 1.0; FpSpread1.ActiveSheetView.Cells[5, 2].Text = "Wk4"; FpSpread1.ActiveSheetView.Cells[5, 3].Value = 1.5; FpSpread1.ActiveSheetView.Cells[6, 1].Text = "Mar"; FpSpread1.ActiveSheetView.Cells[6, 3].Value = 3.0; FpSpread1.ActiveSheetView.Cells[7, 0].Text = "2nd"; FpSpread1.ActiveSheetView.Cells[7, 1].Text = "Apr"; FpSpread1.ActiveSheetView.Cells[7, 3].Value = 1.1; FpSpread1.ActiveSheetView.Cells[8, 1].Text = "May"; FpSpread1.ActiveSheetView.Cells[8, 3].Value = 2.8; FpSpread1.ActiveSheetView.Cells[9, 1].Text = "Jun"; FpSpread1.ActiveSheetView.Cells[9, 3].Value = 1.3; FpSpread1.ActiveSheetView.Cells[10, 0].Text = "3rd"; FpSpread1.ActiveSheetView.Cells[10, 1].Text = "July"; FpSpread1.ActiveSheetView.Cells[10, 3].Value = 1.7; FpSpread1.ActiveSheetView.Cells[11, 1].Text = "Aug"; FpSpread1.ActiveSheetView.Cells[11, 3].Value = 1.6; FpSpread1.ActiveSheetView.Cells[12, 1].Text = "Sept"; FpSpread1.ActiveSheetView.Cells[12, 3].Value = 2.1; FpSpread1.ActiveSheetView.Cells[13, 0].Text = "4th"; FpSpread1.ActiveSheetView.Cells[13, 1].Text = "Oct"; FpSpread1.ActiveSheetView.Cells[13, 3].Value = 1.4; FpSpread1.ActiveSheetView.Cells[14, 1].Text = "Nov"; FpSpread1.ActiveSheetView.Cells[14, 3].Value = 2.0; FpSpread1.ActiveSheetView.Cells[15, 1].Text = "Dec"; FpSpread1.ActiveSheetView.Cells[15, 2].Text = "Wk1"; FpSpread1.ActiveSheetView.Cells[15, 3].Value = 3.0; FpSpread1.ActiveSheetView.AddChart(new FarPoint.Web.Spread.Model.CellRange(0, 0, 16, 4), typeof(FarPoint.Web.Chart.TreemapSeries), 550, 450, 300, 0); FarPoint.Web.Chart.TreemapSeries treeseries = (FarPoint.Web.Chart.TreemapSeries)FpSpread1.Sheets[0].Charts[0].Model.PlotAreas[0].Series[0]; treeseries.Fills.AddRange(new FarPoint.Web.Chart.Fill[] { new FarPoint.Web.Chart.SolidFill(Color.MediumSeaGreen), null, null, null, null }); |
|
| VB |
Copy Code
|
|---|---|
| FpSpread1.ActiveSheetView.RowCount = 25 FpSpread1.ActiveSheetView.ColumnCount = 15 FpSpread1.ActiveSheetView.PageSize = 25 FpSpread1.ActiveSheetView.Cells(0, 0).Text = "Quarter" FpSpread1.ActiveSheetView.Cells(0, 1).Text = "Month" FpSpread1.ActiveSheetView.Cells(0, 2).Text = "Week" FpSpread1.ActiveSheetView.Cells(0, 3).Text = "Sales" FpSpread1.ActiveSheetView.Cells(1, 0).Text = "1st" FpSpread1.ActiveSheetView.Cells(1, 1).Text = "Jan" FpSpread1.ActiveSheetView.Cells(1, 3).Value = 1.7 FpSpread1.ActiveSheetView.Cells(2, 1).Text = "Feb" FpSpread1.ActiveSheetView.Cells(2, 2).Text = "Wk1" FpSpread1.ActiveSheetView.Cells(2, 3).Value = 2.0 FpSpread1.ActiveSheetView.Cells(3, 2).Text = "Wk2" FpSpread1.ActiveSheetView.Cells(3, 3).Value = 1.0 FpSpread1.ActiveSheetView.Cells(4, 2).Text = "Wk3" FpSpread1.ActiveSheetView.Cells(4, 3).Value = 1.0 FpSpread1.ActiveSheetView.Cells(5, 2).Text = "Wk4" FpSpread1.ActiveSheetView.Cells(5, 3).Value = 1.5 FpSpread1.ActiveSheetView.Cells(6, 1).Text = "Mar" FpSpread1.ActiveSheetView.Cells(6, 3).Value = 3.0 FpSpread1.ActiveSheetView.Cells(7, 0).Text = "2nd" FpSpread1.ActiveSheetView.Cells(7, 1).Text = "Apr" FpSpread1.ActiveSheetView.Cells(7, 3).Value = 1.1 FpSpread1.ActiveSheetView.Cells(8, 1).Text = "May" FpSpread1.ActiveSheetView.Cells(8, 3).Value = 2.8 FpSpread1.ActiveSheetView.Cells(9, 1).Text = "Jun" FpSpread1.ActiveSheetView.Cells(9, 3).Value = 1.3 FpSpread1.ActiveSheetView.Cells(10, 0).Text = "3rd" FpSpread1.ActiveSheetView.Cells(10, 1).Text = "July" FpSpread1.ActiveSheetView.Cells(10, 3).Value = 1.7 FpSpread1.ActiveSheetView.Cells(11, 1).Text = "Aug" FpSpread1.ActiveSheetView.Cells(11, 3).Value = 1.6 FpSpread1.ActiveSheetView.Cells(12, 1).Text = "Sept" FpSpread1.ActiveSheetView.Cells(12, 3).Value = 2.1 FpSpread1.ActiveSheetView.Cells(13, 0).Text = "4th" FpSpread1.ActiveSheetView.Cells(13, 1).Text = "Oct" FpSpread1.ActiveSheetView.Cells(13, 3).Value = 1.4 FpSpread1.ActiveSheetView.Cells(14, 1).Text = "Nov" FpSpread1.ActiveSheetView.Cells(14, 3).Value = 2.0 FpSpread1.ActiveSheetView.Cells(15, 1).Text = "Dec" FpSpread1.ActiveSheetView.Cells(15, 2).Text = "Wk1" FpSpread1.ActiveSheetView.Cells(15, 3).Value = 3.0 FpSpread1.ActiveSheetView.AddChart(New FarPoint.Web.Spread.Model.CellRange(0, 0, 16, 4), GetType(FarPoint.Web.Chart.TreemapSeries), 550, 450, 300, 0) Dim treeseries As FarPoint.Web.Chart.TreemapSeries = DirectCast(FpSpread1.Sheets(0).Charts(0).Model.PlotAreas(0).Series(0), FarPoint.Web.Chart.TreemapSeries) treeseries.Fills.AddRange(New FarPoint.Web.Chart.Fill() {New FarPoint.Web.Chart.SolidFill(System.Drawing.Color.MediumSeaGreen), Nothing, Nothing, Nothing, Nothing}) |
|