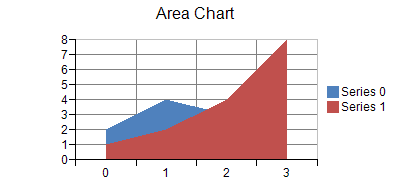
The area chart can be a basic one-dimensional Cartesian plot such as the one shown in this figure.

You can have any of these types of area charts, which represent different ways of displaying the series data.
- Area
- Stacked Area
- Stacked 100% (normalized) Area
Area Charts
Each point in an area series contains a single data value. The data value is visualized as a point on an area.
An area series can have a border, fill effect, depth, or an origin for the area. You can also specify whether the area is jagged or smooth, and whether drop lines are displayed. Assigning null for the border or fill effect indicates that the property is unset. Depth is measured relative to the floor grid cell (0 = no depth, 1 = depth of floor grid cell). The origin can be marked for auto generation by the chart view, in which case the assigned origin is ignored.
Each point in an area series can be assigned a border and a fill effect for the area.
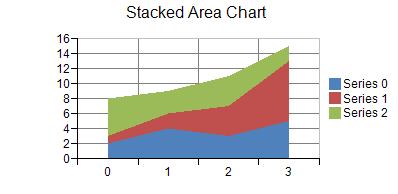
Stacked Area Charts
The stacked area chart shows the points vertically stacked.

A stacked area series is a composite series that groups together two or more area series.
A stacked area series can be assigned a border, fill effect, or depth for the areas. You can also specify whether the area is jagged or smooth and whether drop lines are displayed. Assigning null for a border or fill effect indicates that the property is unset. Each area series in a stacked area series can be assigned a border and a fill effect for the area.
Each point in an area series in a stacked area series has a single data value. The data value is visualized as a point on an area. Each point in an area series in a stacked area series can be assigned a border and a fill effect for the area.
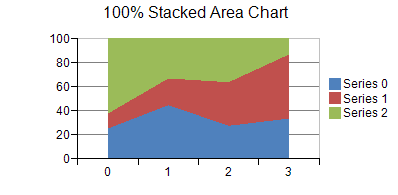
Stacked 100% Area Charts
The stacked 100% area chart shows the points vertically stacked and spread all the way to the top (100%) but spread proportionately; otherwise, it is similar to a stacked area chart.

For more information on the area series object in the API, refer to the AreaSeries class.