Aligning Cell Contents
In This Topic
You can set the horizontal or vertical alignment for the contents of a cell or a group of cells.

Using the Properties Window
- At design time, in the Properties window, select the FpSpread component.
- Select the Sheets property.
- Click the button to display the SheetView Collection Editor.
- Select the Cells collection and then select HorizontalAlign or VerticalAlign under the Misc. section (select the cells or cells).
- You can also select a cell or cells and select HorizontalAlign or VerticalAlign (Selected Item drop-down option).
- Click Apply and OK.
Using a Shortcut
Set the HorizontalAlign and VerticalAlign properties for the FpSpread object’s Cells property.
Example
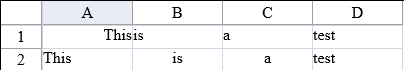
This example code sets the horizontal alignment of the first cell (A1) to be right-aligned, the vertical alignment of that cell to be top-aligned, and the horizontal alignment of cells from B2 to C3 to be centered.
| C# |
Copy Code
|
|---|---|
FpSpread1.Sheets[0].Cells[0,0].HorizontalAlign = HorizontalAlign.Right; FpSpread1.Sheets[0].Cells[0,0].VerticalAlign = VerticalAlign.Top; FpSpread1.Sheets[0].Cells[1,1,2,2].HorizontalAlign = HorizontalAlign.Center; |
|
| VB |
Copy Code
|
|---|---|
FpSpread1.Sheets(0).Cells(0,0).HorizontalAlign = HorizontalAlign.Right FpSpread1.Sheets(0).Cells(0,0).VerticalAlign = VerticalAlign.Top FpSpread1.Sheets(0).Cells(1,1,2,2).HorizontalAlign = HorizontalAlign.Center |
|
Using the Spread Designer
- Select the Home menu.
- Select the cells you wish to change.
- Select the appropriate icon in the Alignment section.
- Click Apply to apply the changes.
- From the File menu choose Apply and Exit to apply your changes to the component and exit Spread Designer.