Use background pictures to customize static grid elements such as caption bars, column headers, and column footers. For example, the following code applies a colored gradient bitmap to the BackgroundImage member of the Style object returned by the grid's CaptionStyle property:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
With Me.C1TrueDBGrid1.CaptionStyle
.BackgroundImage = System.Drawing.Image.FromFile("c:\bubbles.bmp")
.BackgroundPictureDrawMode = C1.Win.C1TrueDBGrid.BackgroundPictureDrawModeEnum.Tile
.ForeColor = System.Drawing.Color.White
.Font = New Font(.Font, FontStyle.Bold)
End With
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
this.c1TrueDBGrid1.CaptionStyle.BackgroundImage = System.Drawing.Image.FromFile(@"c:\bubbles.bmp"); this.c1TrueDBGrid.BackgroundPictureDrawMode = C1.Win.C1TrueDBGrid.BackgroundPictureDrawModeEnum.Tile; this.c1TrueDBGrid1.CaptionStyle.ForeColor = System.Drawing.Color.White; this.c1TrueDBGrid1.CaptionStyle.Font = new Font(this.c1TrueDBGrid1.CaptionStyle.Font, FontStyle.Bold); |
|
This code also adjusts the color of the caption text and makes it bold, producing the following display.

Achieve the same effect at design time by editing either the built-in Caption style in the C1TrueDBGrid Style Editor, or the members of the CaptionStyle property in the Properties window.
By default, background pictures are centered within the associated grid element. Depending upon the height of the background bitmap, adjust the value of the BackgroundPictureDrawMode property to ensure that the entire area is filled. This property determines whether the picture is centered, tiled, or stretched to fit the entire area, as shown in the following table.
| Center | Tile | Stretch |
|---|---|---|
 |
 |
 |
Also use background pictures within data cells to produce interesting visual effects. For example, the following patterns were designed to be replicated in adjacent rows.
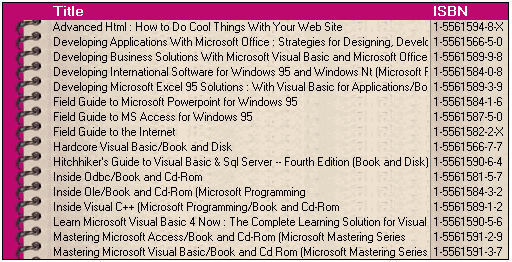
By eliminating the record selector column, the dividing lines between data rows, and the column header dividers, these patterns can be used to produce the following display.

The trick is to insert an empty unbound column on the left to display the binder rings, as the following code sample demonstrates:
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
' Give the grid a flat appearance and remove its record selectors, row dividers, and scroll bars.
With Me.C1TrueDBGrid1
.InactiveStyle.ForeColor = System.Drawing.Color.White
.RecordSelectors = False
.RowDivider.Style = LineStyleEnum.None
.RowHeight = 16
.HScrollBar.Style = ScrollBarStyleEnum.None
.VScrolBar.Style = ScrollBarStyleEnum.None
.MarqueeStyle = MarqueeEnum.NoMarquee
End With
' Set the background pattern to be used by data cells in the default split (so as not to disturb the Normal style).
With Me.C1TrueDBGrid1.Splits(0).Style
.BackgroundImage = System.Drawing.Image.FromFile("paper.bmp")
.BackgroundPictureDrawMode = BackgroundPictureDrawModeEnum.Tile
End With
' Create an empty unbound column on the left to hold the binder rings. Remove its dividing lines and set the BackroundBitmap property of its Style object.
Dim col as New C1TrueDBGrid.C1DataColumn()
Me.C1TrueDBGrid.Columns.InsertAt(0, col) Dim C As C1TrueDBGrid.C1DisplayColumn
C = Me.C1TrueDBGrid1.Splits(0).DisplayColumns(col)
With C
.Width = 48
.Visible = True
.Style.BackgroundImage = System.Drawing.Image.FromFile("rings.bmp")
.HeaderDivider = False
.ColumnDivider.Style = LineStyleEnum.None
End With
' Scroll the unbound column into view.
Me.C1TrueDBGrid1.Col = 0
' Resize the Title column and remove its header dividers.
Set C = Me.C1TrueDBGrid1.Splits(0).DisplayColumns("Title")
With C
.Width = 380
.HeaderDivider = False
End With
' Use a small corner of the binder ring bitmap as the background of the column headers, and adjust the font and text color accordingly.
Dim myfont As Font
With Me.C1TrueDBGrid1.HeadingStyle
.BackgroundImage = System.Drawing.Image.FromFile("corner.bmp")
.BackgroundPictureDrawMode = BackgroundPictureDrawModeEnum.Tile
myfont = New Font(.Font, 10, FontStyle.Bold)
.Font = myfont
.ForeColor = System.Drawing.Color.White
End With
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
// Give the grid a flat appearance and remove its record selectors, row dividers, and scroll bars. Assume that the ScaleMode of the containing form is in pixels.
this.c1TrueDBGrid1.InactiveStyle.ForeColor = System.Drawing.Color.White;
this.c1TrueDBGrid1.RecordSelectors = false;
this.c1TrueDBGrid1.RowDivider.Style = LineStyleEnum.None;
this.c1TrueDBGrid1.RowHeight = 16;
this.c1TrueDBGrid1.HScrollBar.Style = ScrollBarStyleEnum.None;
this.c1TrueDBGrid1.VScrolBar.Style = ScrollBarStyleEnum.None;
this.c1TrueDBGrid1.MarqueeStyle = MarqueeEnum.NoMarquee;
// Set the background pattern to be used by data cells in the default split (so as not to disturb the Normal style).
this.c1TrueDBGrid1.Splits[0].Style.BackgroundImage = System.Drawing.Image.FromFile("paper.bmp");
this.c1TrueDBGrid1.Splits[0].Style.BackgroundPictureDrawMode = BackgroundPictureDrawModeEnum.Tile;
// Create an empty unbound column on the left to hold the binder rings. Remove its dividing lines and set the BackroundBitmap property of its Style object.
C1TrueDBGrid.C1DataColumn col = new C1TrueDBGrid.C1DataColumn();
this.C1TrueDBGrid.Columns.InsertAt(0, col);
C1TrueDBGrid.C1DisplayColumn C = this.c1TrueDBGrid1.Splits[0].DisplayColumns[col];
C.Width = 48;
C.Visible = true;
C.Style.BackgroundImage = System.Drawing.Image.FromFile["rings.bmp"];
C.HeaderDivider = false;
C.ColumnDivider.Style = LineStyleEnum.None;
// Scroll the unbound column into view.
this.c1TrueDBGrid1.Col = 0;
// Resize the Title column and remove its header dividers.
C = this.c1TrueDBGrid1.Splits[0].DisplayColumns["Title"];
C.Width = 380;
C.HeaderDivider = false;
// Use a small corner of the binder ring bitmap as the background of the column headers, and adjust the font and text color accordingly.
Font myfont;
this.c1TrueDBGrid1.HeadingStyle.BackgroundImage = System.Drawing.Image.FromFile("corner.bmp");
this.c1TrueDBGrid1.HeadingStyle.BackgroundPictureDrawMode = BackgroundPictureDrawModeEnum.Tile;
myfont = new Font(.Font, 10, FontStyle.Bold);
this.c1TrueDBGrid1.HeadingStyle.Font = myfont;
this.c1TrueDBGrid1.HeadingStyle.ForeColor = System.Drawing.Color.White;
|
|