Markers are symbols that are used to highlight or emphasize certain data points. With the help of markers, the sparkline becomes more readable and it becomes easier to distinguish between specific data points, such as high or low values.
The Sparkline control supports markers only for the line sparkline type. In a line sparkline, markers are represented by the help of dot symbols which are shown on the data points. You can show all the data points in a line sparkline by setting the ShowMarkers property provided by the C1Sparkline class to true. This highlights all the data points in brown color.
The following example code shows how you can set the ShowMarkers property in Sparklines for WinForms control.
| C# |
Copy Code
|
|---|---|
//Highlights all the data points sparkline.ShowMarkers = true; |
|
The ShowMarkers property highlights all the data points in Sparkline. However, some users might want to highlight some specific values to suit their business needs. For this, the Sparkline control allows users to apply markers on specific data points as well. The following properties can be set in code for the same.
| Property | Description | Output |
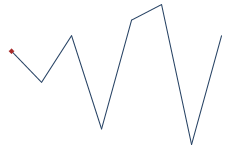
| ShowFirst | You can set this property to true in code to highlight the first data point in the output as shown in the image alongside. By default, the marker highlights the first data point in maroon color. |  |
| ShowLast | You can set this property to true in code to highlight the last data point in the output as shown in the image alongside. By default, the marker highlights the last data point in green color. |  |
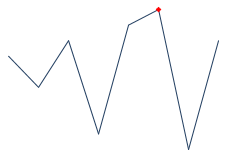
| ShowHigh | You can set this property to true in code to highlight the highest value in the output as shown in the image alongside. By default, the marker highlights the highest data point in red color. |  |
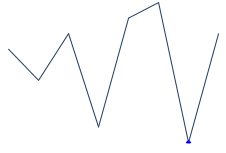
| ShowLow | You can set this property to true in code to highlight the lowest value in the output as shown in the image alongside. By default, the marker highlights the lowest data point in blue color. |  |
| ShowNegative | You can set this property to true in code to highlight all the negative data points in the output as shown in the image alongside. By default, the marker highlights the negative data point(s) in red color. |  |
As mentioned above, various data points are rendered in a default color. However, Sparkline allows you to modify this default behavior and highlight data points in a color of your choice, making Sparkline more customizable for users from appearance perspective.
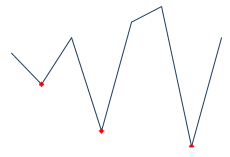
The following image shows how a Sparkline control appears after setting the MarkersColor property to Red.

The following code example shows how to customize the markers in the Sparkline control.
| C# |
Copy Code
|
|---|---|
//Setting Marker Color
sparkline.MarkersColor = Colors.Red;
|
|
Following is the list of properties that can be used to set the colors for highlighting specific data points.
| Property | Description |
| FirstMarkerColor | This property can be set to specify the marker color for the first data point in Sparkline. |
| LastMarkerColor | This property can be set to specify the marker color for the last data point in Sparkline. |
| HighMarkerColor | This property can be set to specify the marker color for the highest data point in Sparkline. |
| LowMarkerColor | This property can be set to specify the marker color for the lowest data point in Sparkline. |
| NegativeColor | This property can be set to specify the marker color for negative data points in Sparkline. |