The ActiveReports 14 provides JSViewer MVC and JSViewer MVC Core templates in Visual Studio. Use the template to obtain a pre-configured application.
Note: JSViewer Core templates are available only in Visual Studio 2019. Visual Studio 2013, Visual Studio 2015, and Visual Studio 2017 do not support the JSViewer Core templates.
Prerequisites
- ActiveReports 14 must be installed.
- Node.js must be installed.
The following steps describe how to use a JSViewer MVC template in Visual Studio 2019:
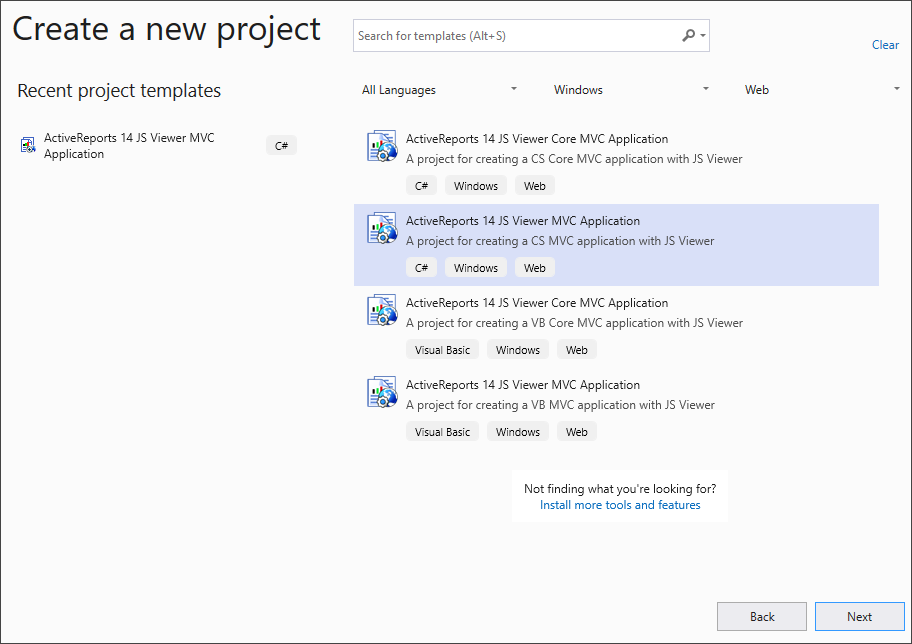
- Open Microsoft Visual Studio 2019 and create a new ActiveReports 14 JSViewer MVC Application project.

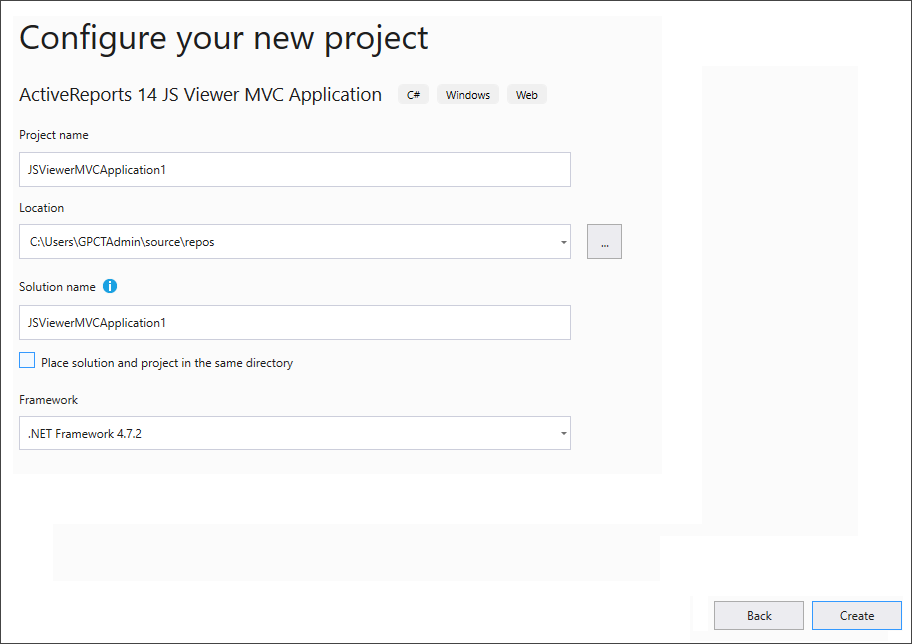
- On 'Configure your new project' page, fill-in the details such as Project name - JSViewerMVCApplication, Framework - .NET Framework 4.7.2, and select Create.

The ActiveReports 14 JSViewer template automatically does the following:- adds NuGet packages necessary for viewer
- creates RDL report in Reports folder.
- configures index.html
- adds script and CSS files
You can also download and install the JSViewer-related files and folders from NPM using the following command in the command line:
npm install @grapecity/ar-viewer
The viewer files/folders are downloaded in your current directory: .\node_modules\@grapecity\ar-viewer\dist - Copy the report you want to preview in the 'Reports' folder.
- Open index.html and provide the name of the report in viewer.openReport() method as:
viewer.openReport("Reportname.rdlx"); - Modify the Startup.cs file to include the path of the report folder.
Startup.cs Copy Codepublic class Startup { public static string EmbeddedReportsPrefix = "JSViewerMVCApplication2.Reports"; public void Configuration(IAppBuilder app) { app.UseErrorPage(); app.UseReporting(settings => { settings.UseEmbeddedTemplates(EmbeddedReportsPrefix, Assembly.GetAssembly(GetType())); settings.UseCompression = true; settings.UseFileStore(new System.IO.DirectoryInfo("path to the Reports folder")); }); RouteTable.Routes.RouteExistingFiles = true; } }
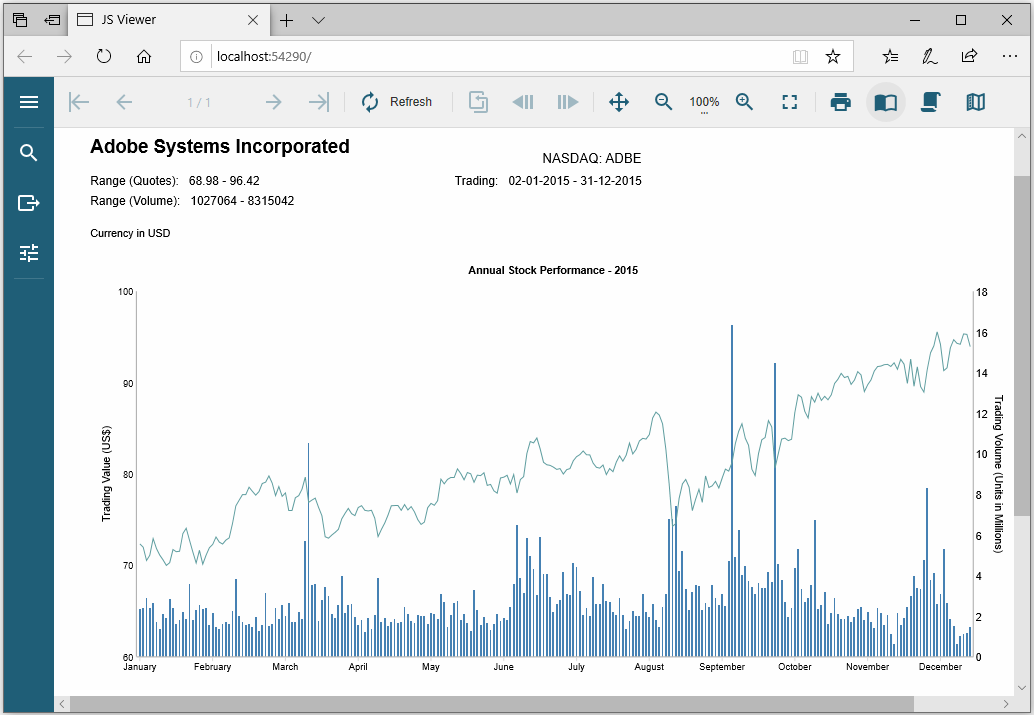
- Build and run the application.